How to use layers in image editing programs and apps
Use Layers in Image Editing Programs and Apps
66
STEPS
TOOLS
In this guide I'll be using the ArtStudio app to show how to use layers. But the same principles apply to all image editors that support layers.
Think of layers as sheets of either paper or sheets of clear plastic. Imagine a drawing on a white sheet of paper. Then a drawing on a sheet of clear plastic. Then place the plastic sheet on the paper
That would be the same thing as layers in an image editor. The only difference is the layers are digital layers.

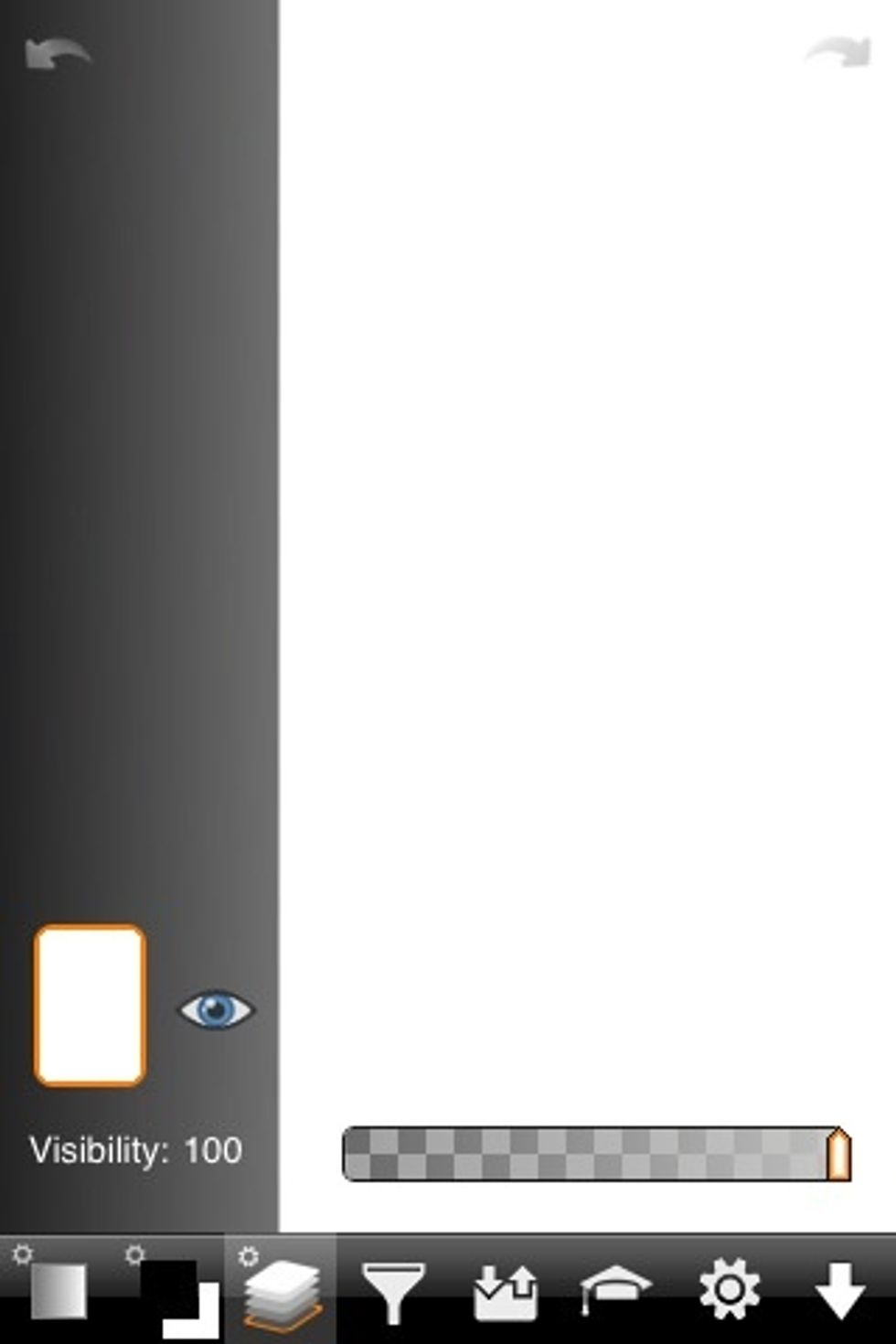
I'm using ArtStudio but it's the same with other editors and apps such as photoshop. Here I have a single white layer. Since its white and not transparent. This is like a sheet of white paper.

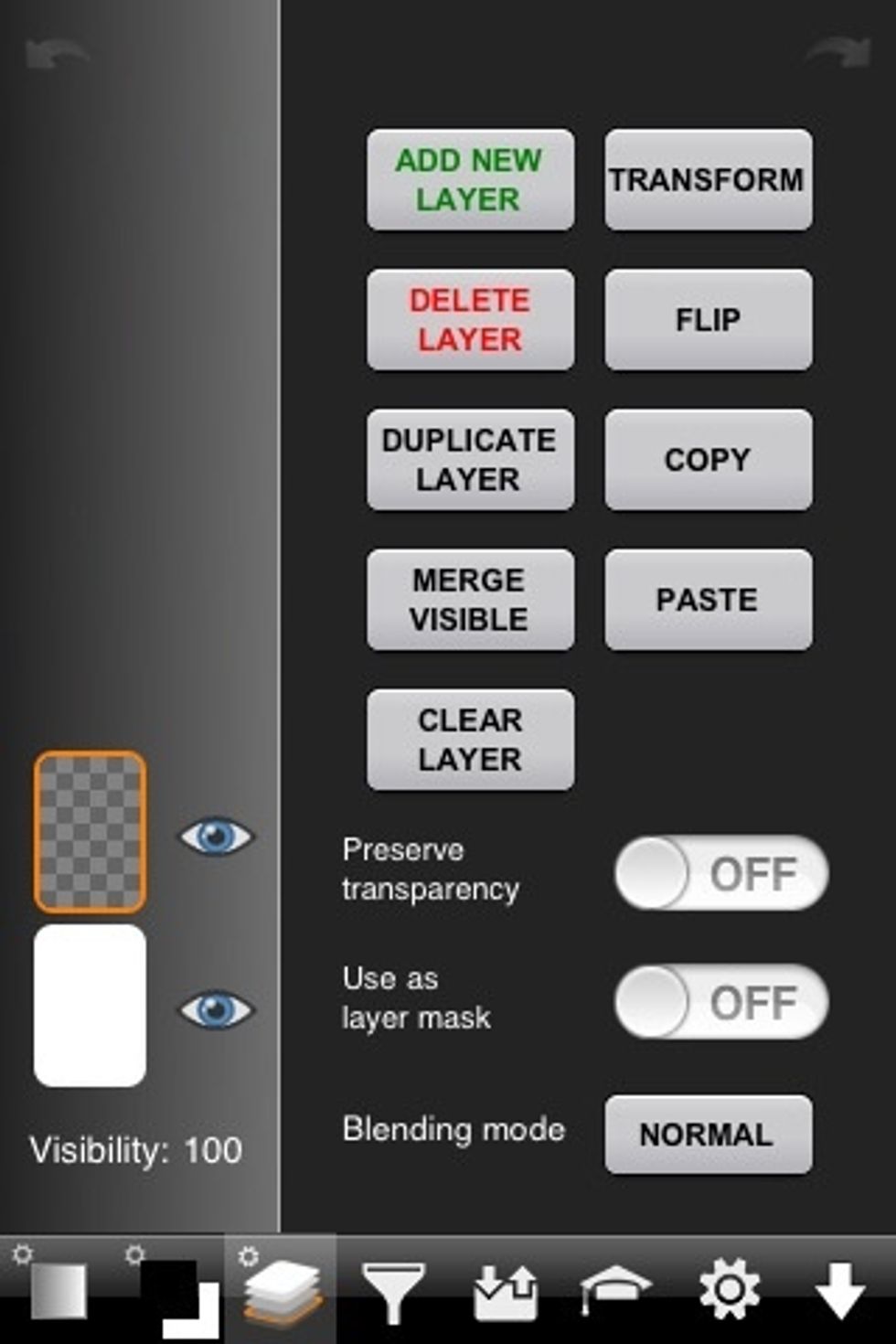
Here I've added a layer. This is a transparent layer which means its like a sheet of clear plastic. It's on top of the white layer. The white layer is the background layer.

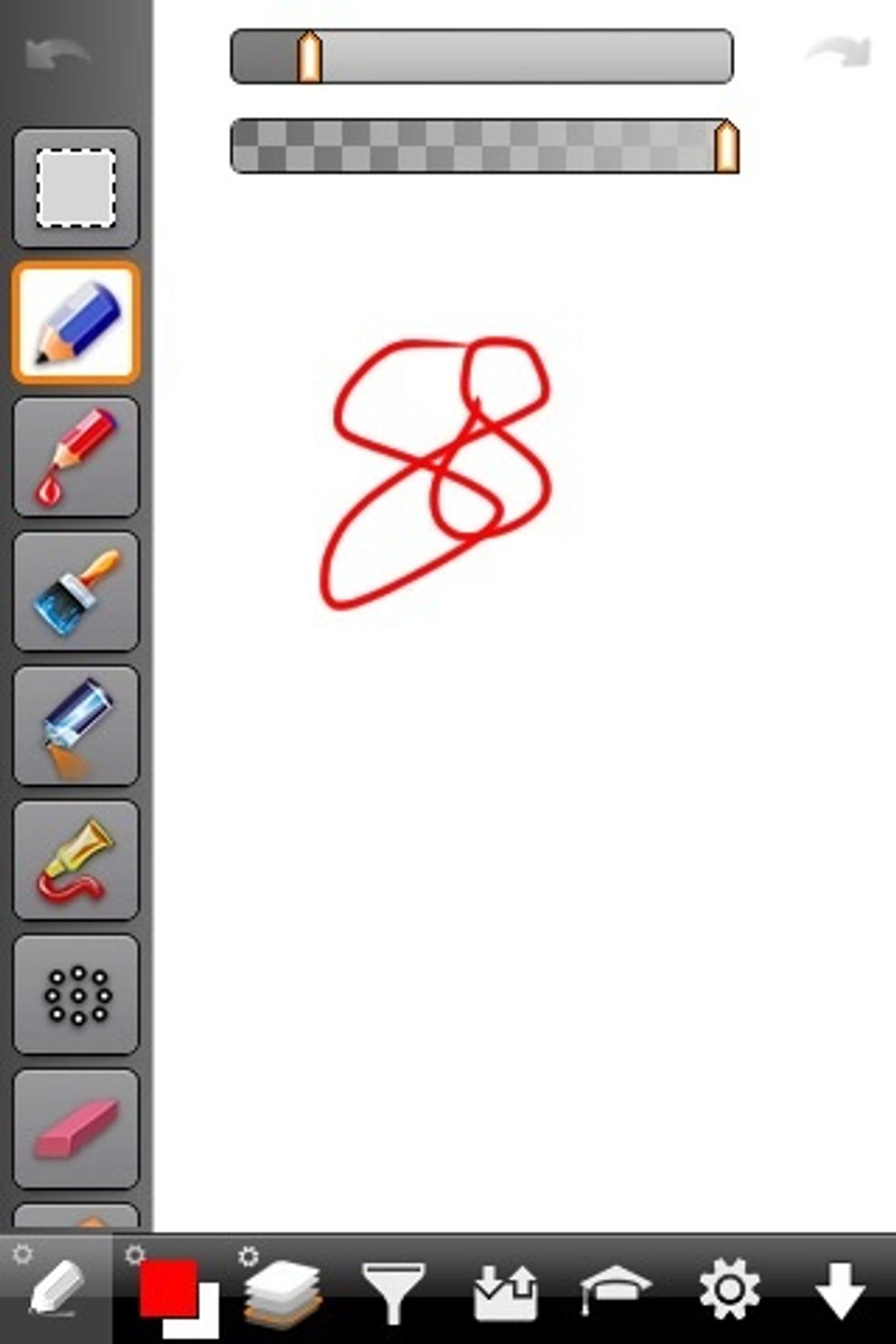
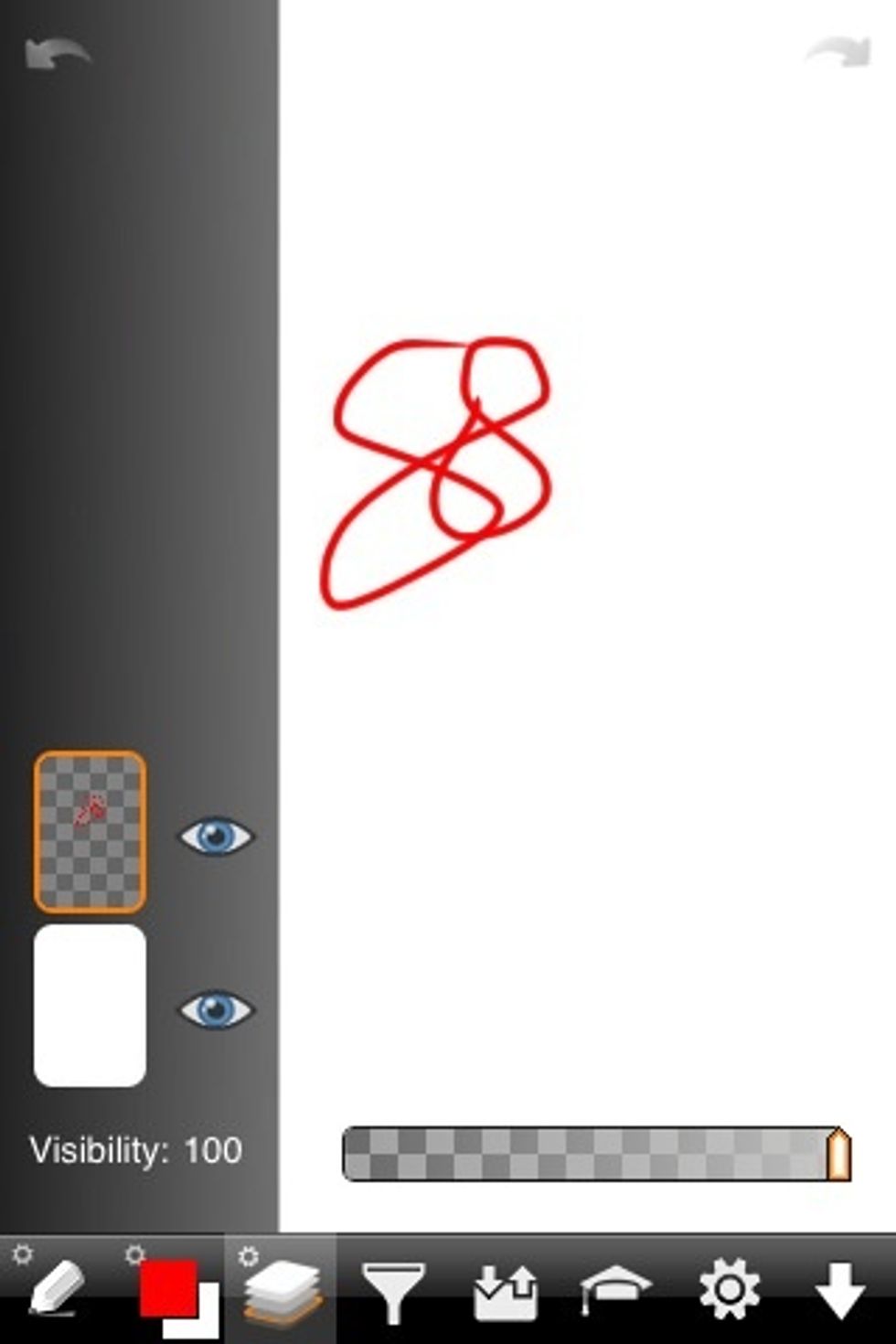
Now I'll draw some red on the new layer.

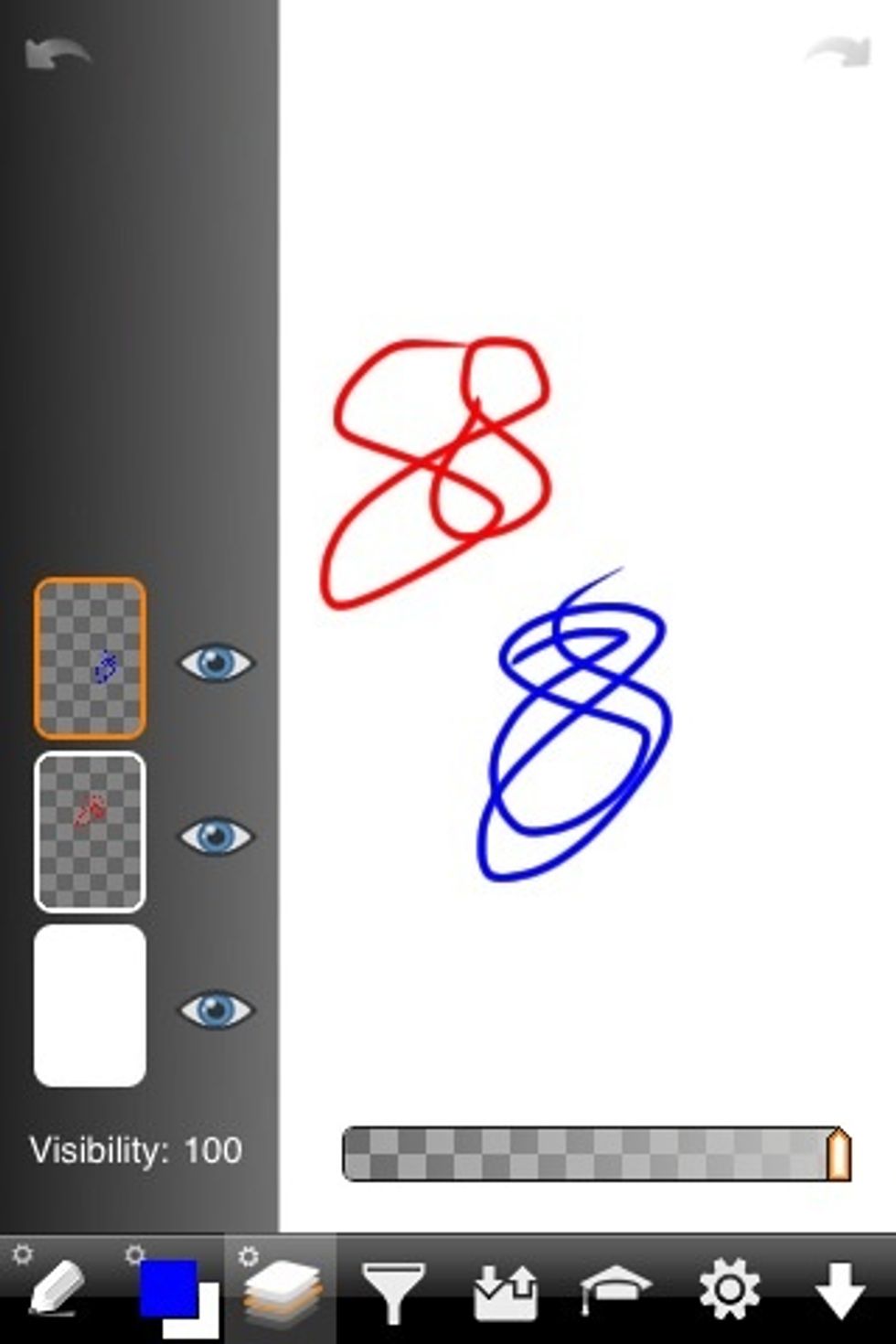
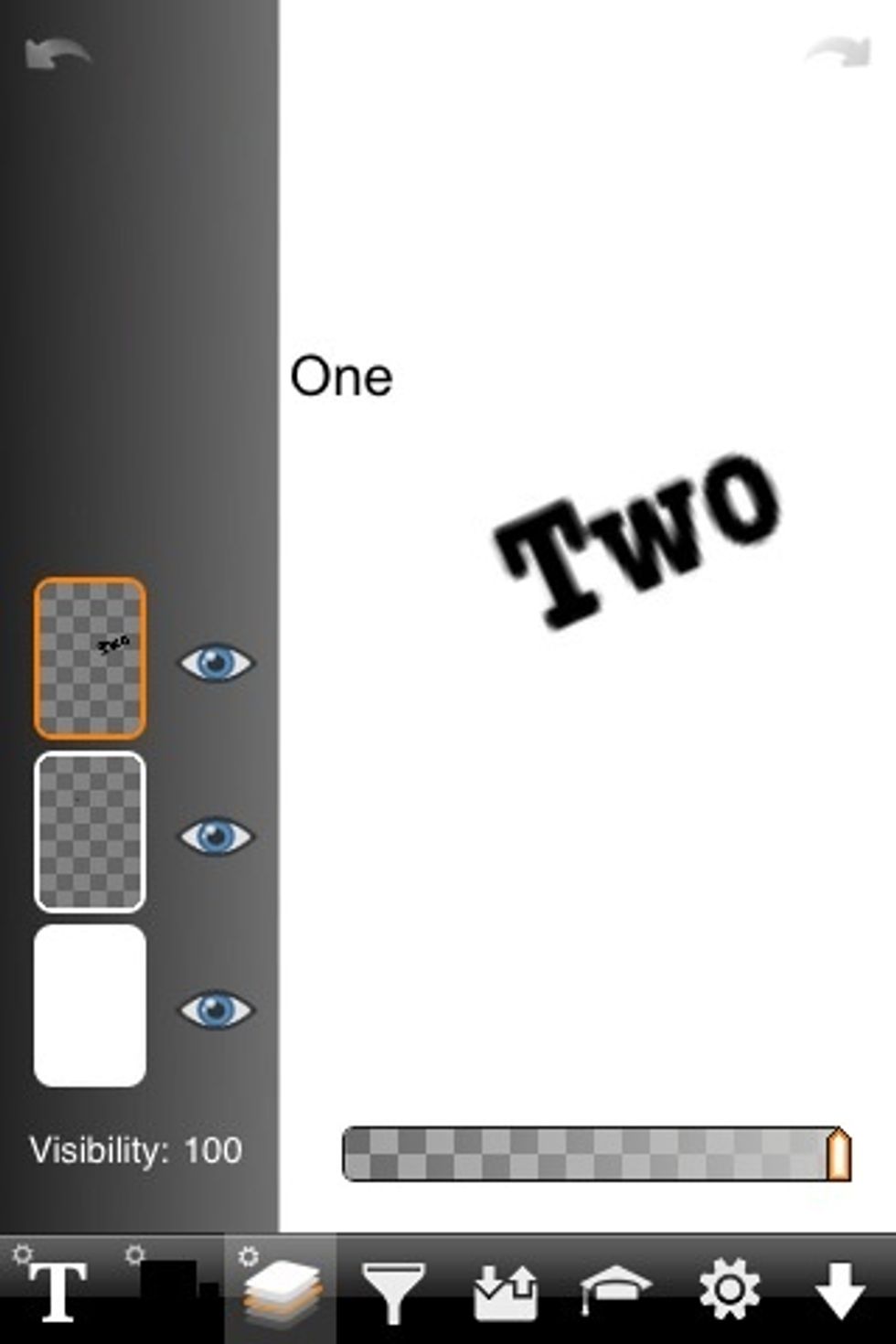
As you can see the drawing is placed on the top transparent layer because that's the layer that's selected (outlined in orange when selected in ArtStudio app).

I've added another transparent layer and drew a little in blue.

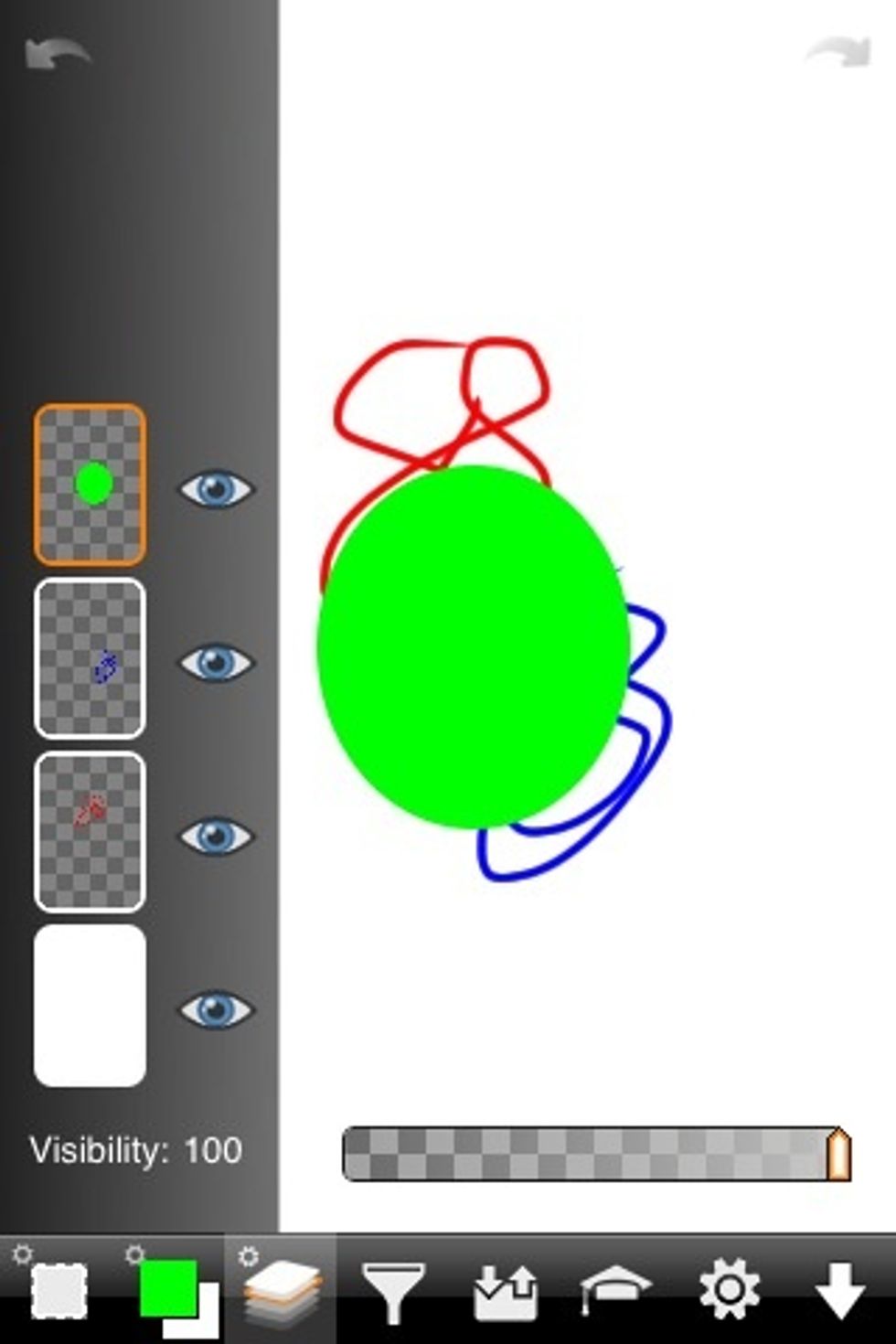
One more layer with a green circle.

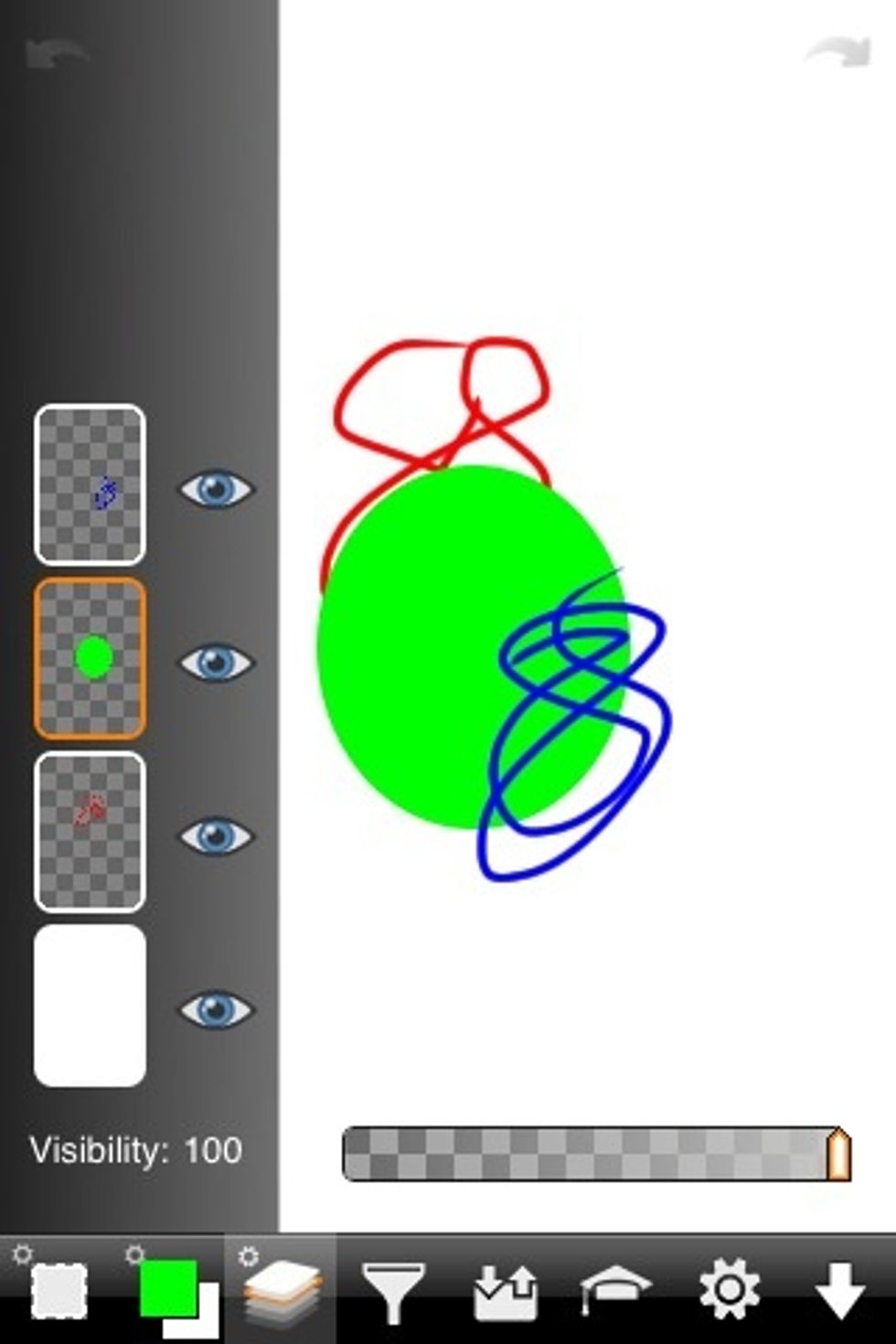
You can adjust the oder of the layers. Note the green is now under the blue. In ArtStudio you change the order by dragging the layer down or up. Just like moving your home screen app icons.

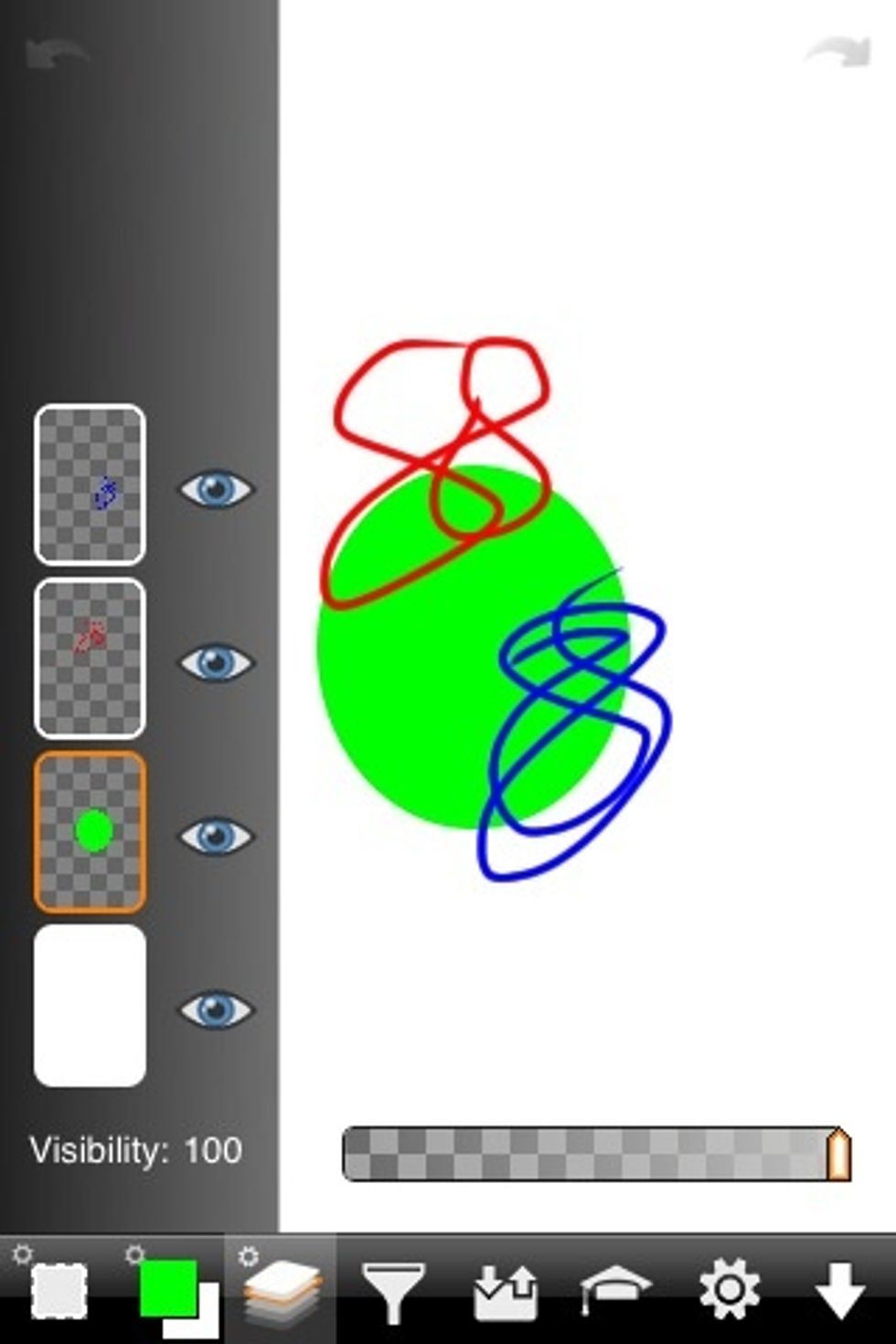
Now I've moved the green layer to the bottom just above the white background layer.
In the app you can make a layer invisible by taping the eye icon. The layer is still there but it's just invisible. Most image editors can make a layer invisible because it's useful.

Here's one way to use layers but there are many other useful ways to use it. Here's an image of yours truly. I'll make myself into a drawing.

Add a transparent layer on top of the image.

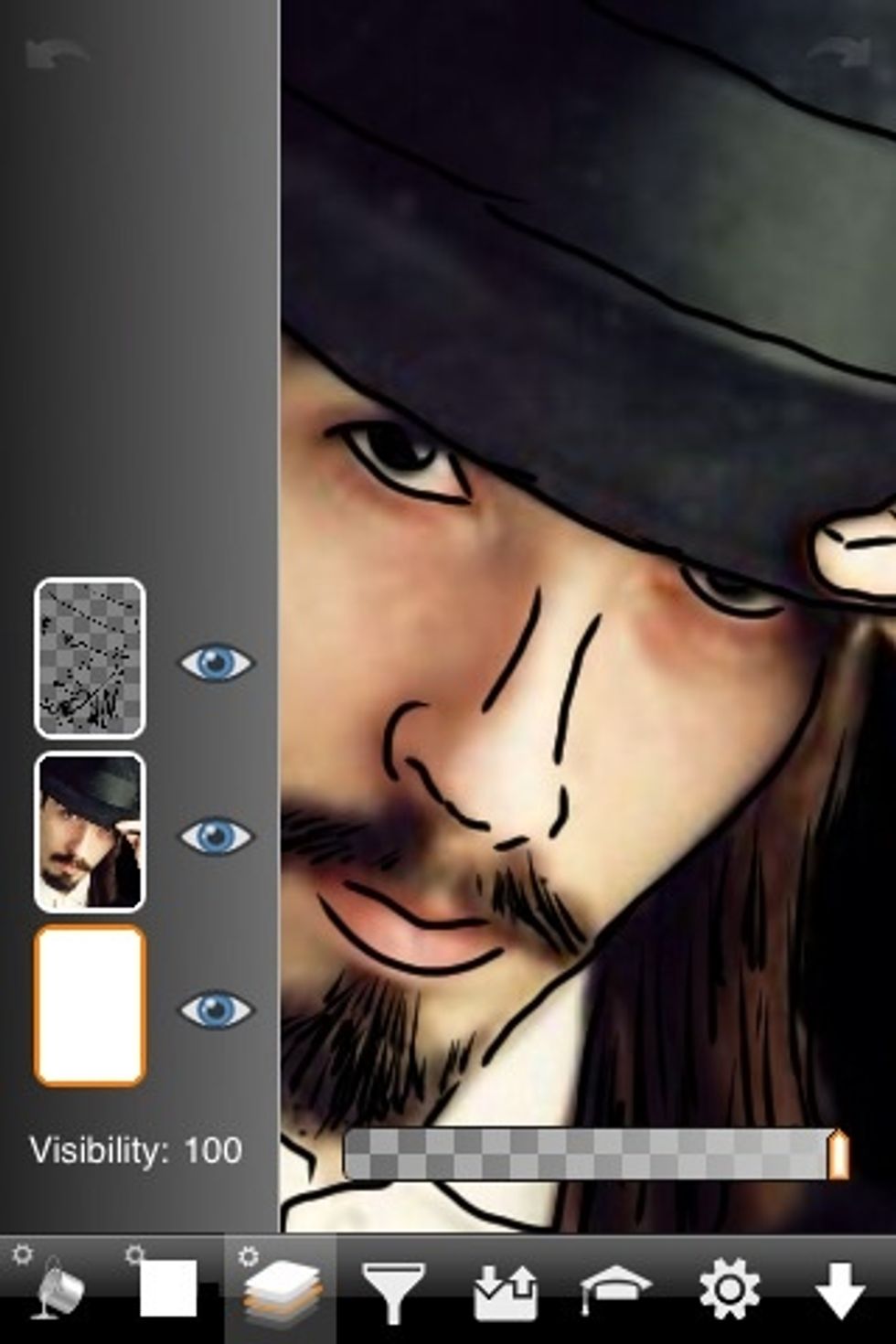
Now I can trace the picture on a layer above the actual image. Note I also added a white background layer below the image of me.

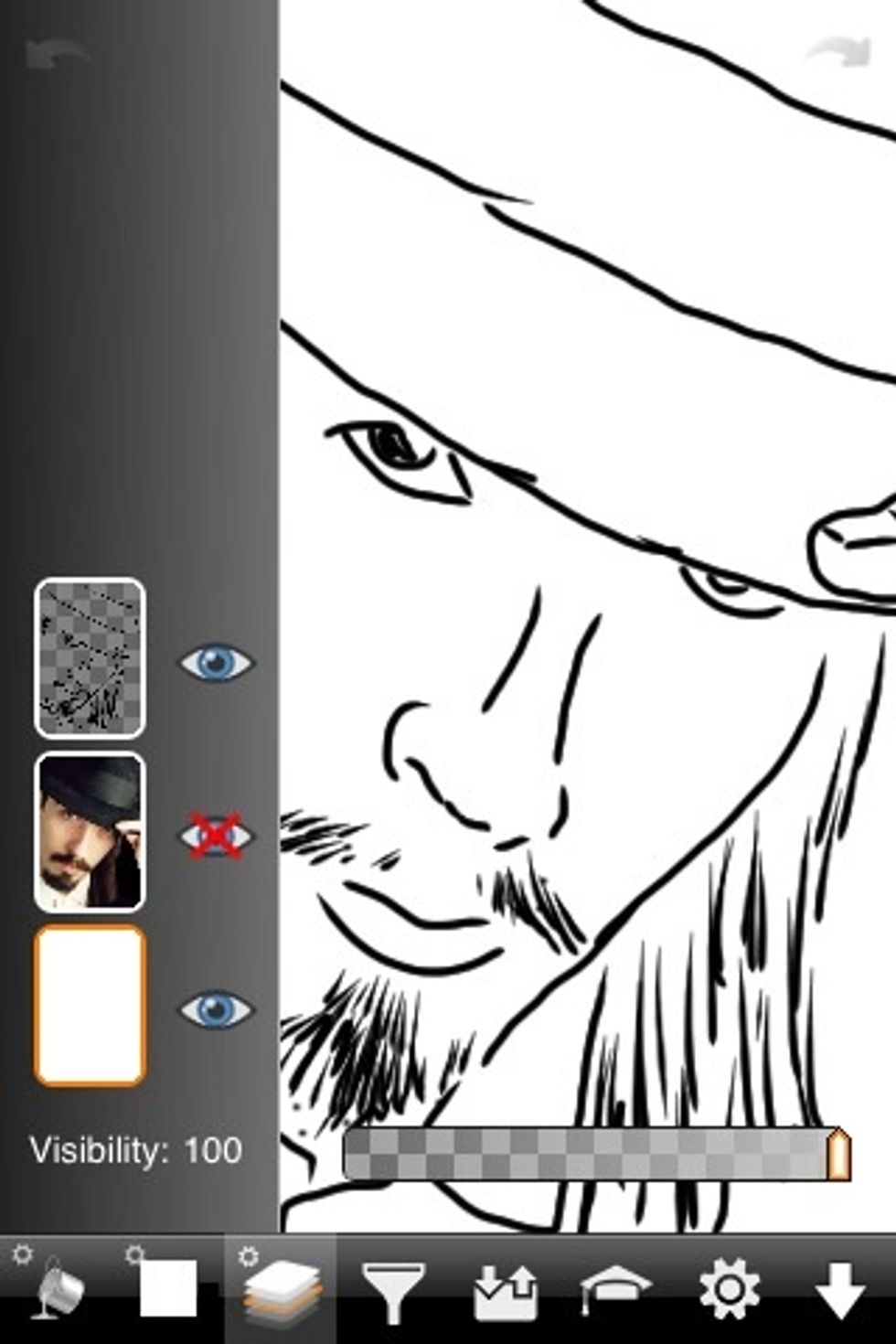
Now to see just the drawing without the image. Make the image layer invisible.

I could spend a lot more time on this image but I just made it real quick while making this guide to show one use.

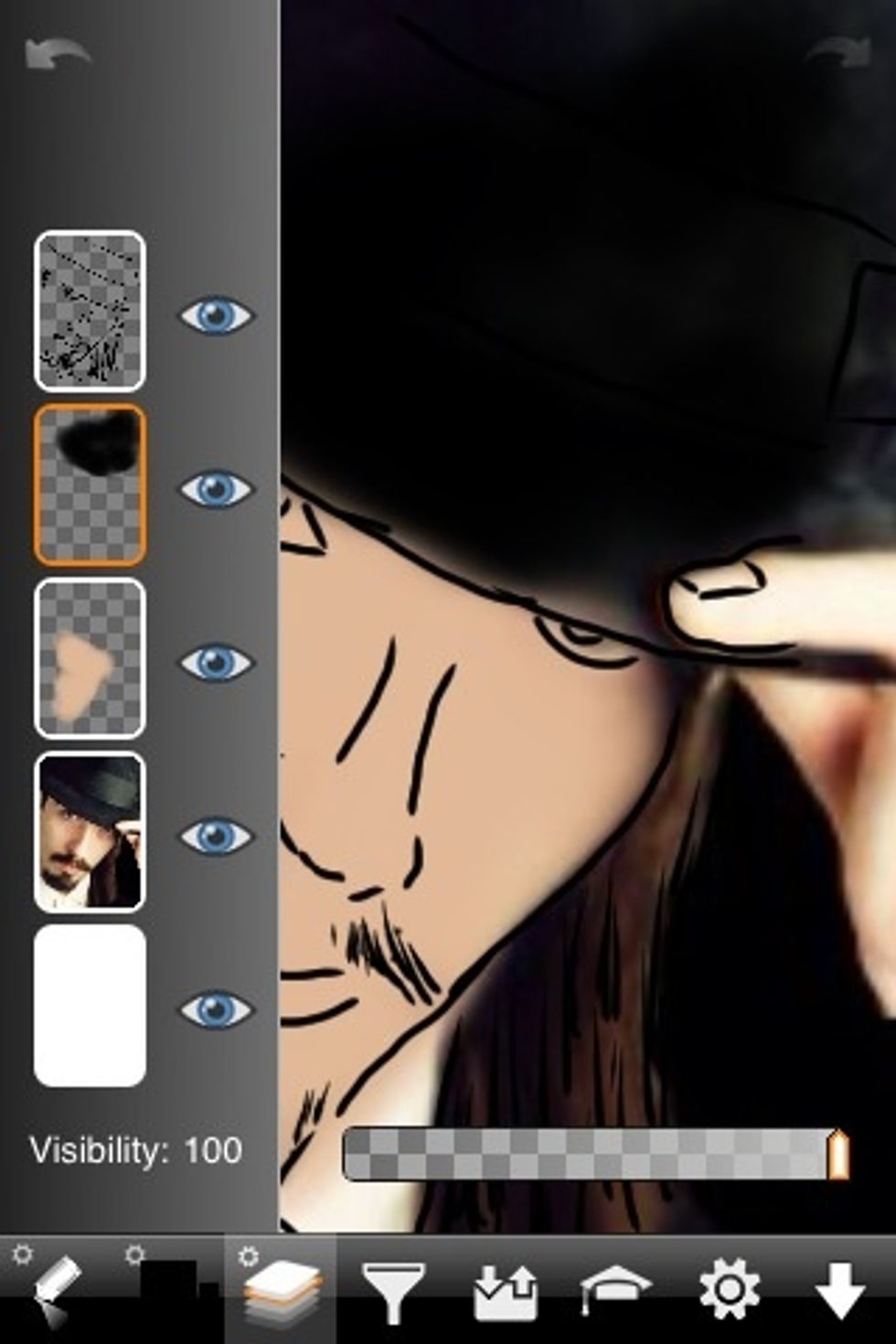
Use layers to aid in coloring. For instance one layer is all the skin. Don't worry about leaving the eyes white. You can whiten them on a new layer above the skin layer.

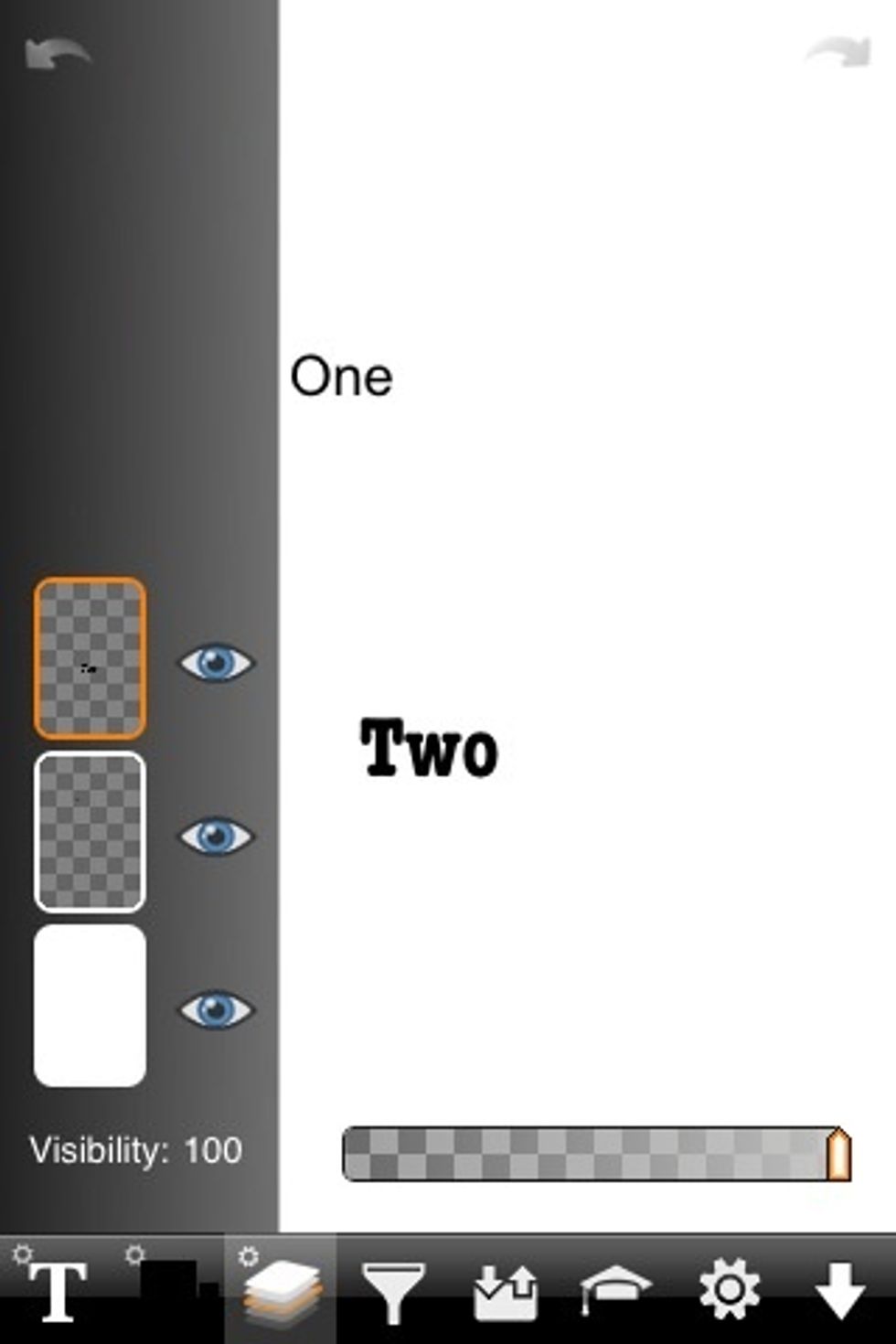
Another use is positioning different parts of an image. Each part is on its own layer.

So you can adjust one layer at a time to position things where you want them.

I've adjusted the image on one layer without disturbing the other parts of the image.

Then adjust the other object on other layers individually. As you can see, Layers are a very useful and usually a crucial part of any graphic art work.
Well that covers the basics of layers. There is more to know but this is the basics. I hope someone finds this helpful. Feel free to ask any questions you might have.
The creator of this guide has not included tools
Ron Jaxon
I'm a semi professional magician. Graphic designer. I've been deaf almost 20 years but i can hear now thanks to the cochlear implant I got almost 2 years ago.
michigan
The Conversation (0)
Sign Up