STEPS
TOOLS
The website used is coollogo.com. This is not a sponsored guide, I just felt like making this.

Type in coollogo.com and scroll through the options.

Choose one you like. I'll be using Husky.

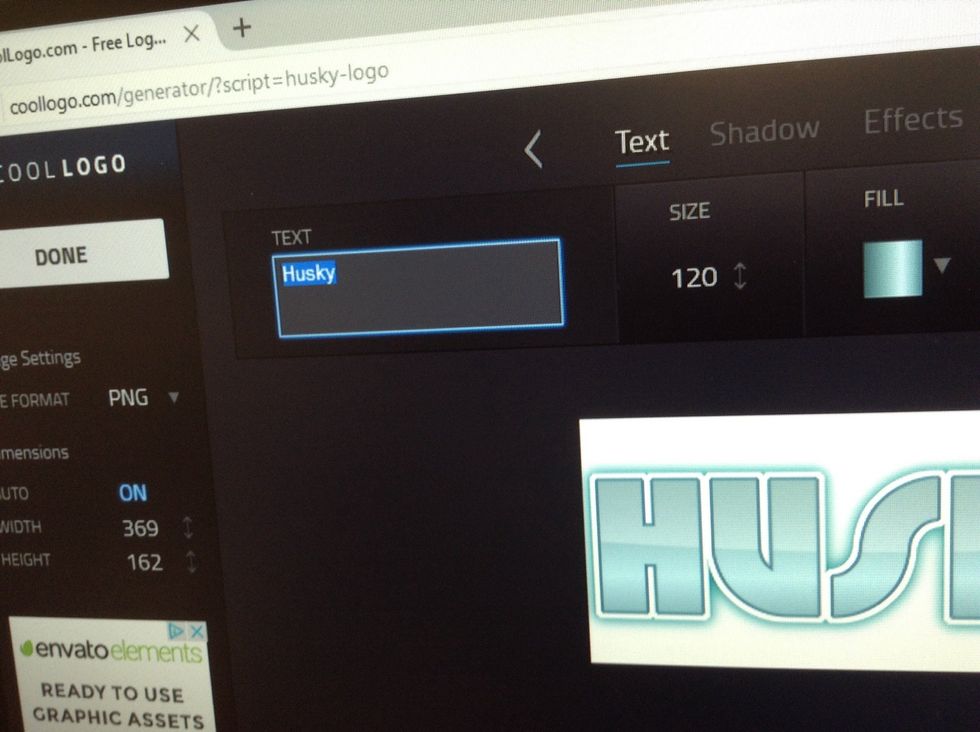
Change the text to whatever you want it to be.

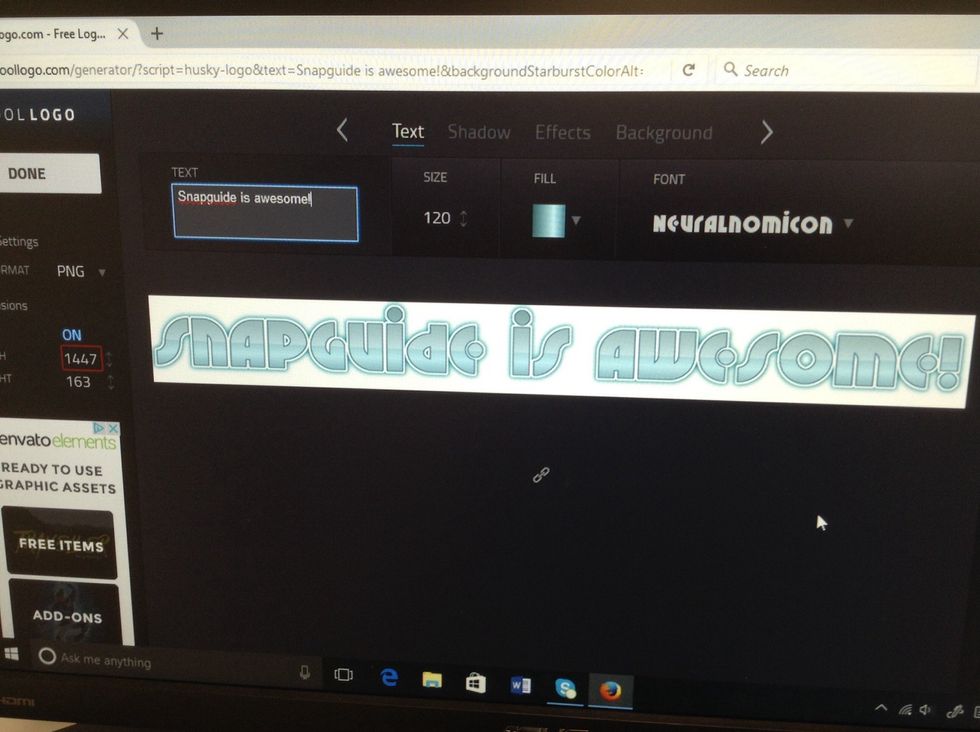
If you want it to say "Snapguide is awesome!", type that in.

Stack text in the textbox for this effect.

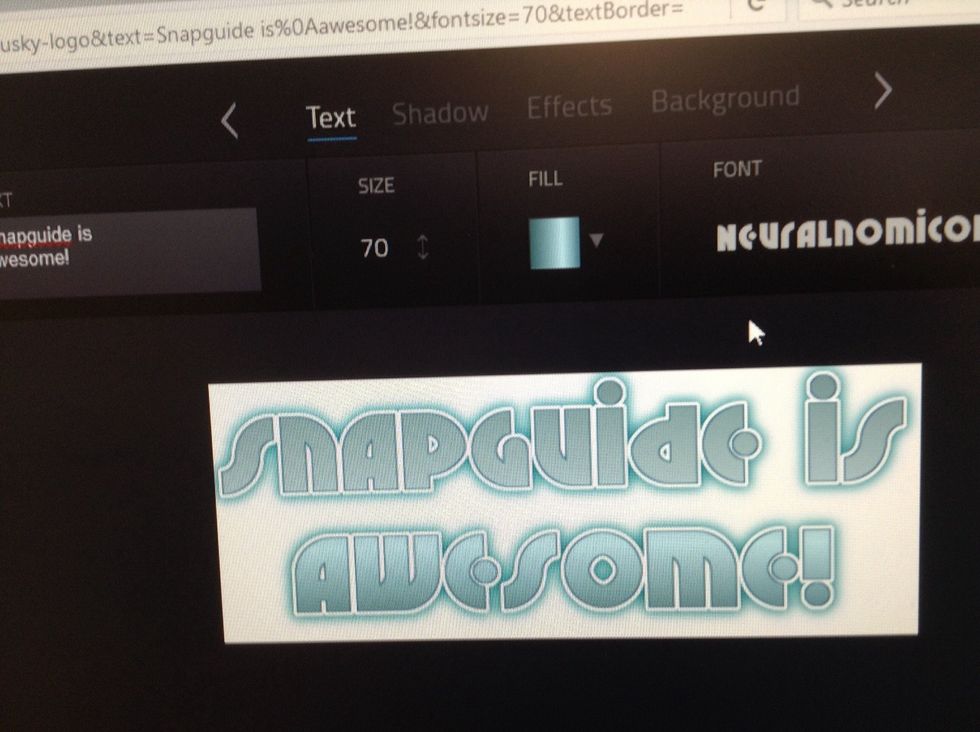
Change it to a good size.

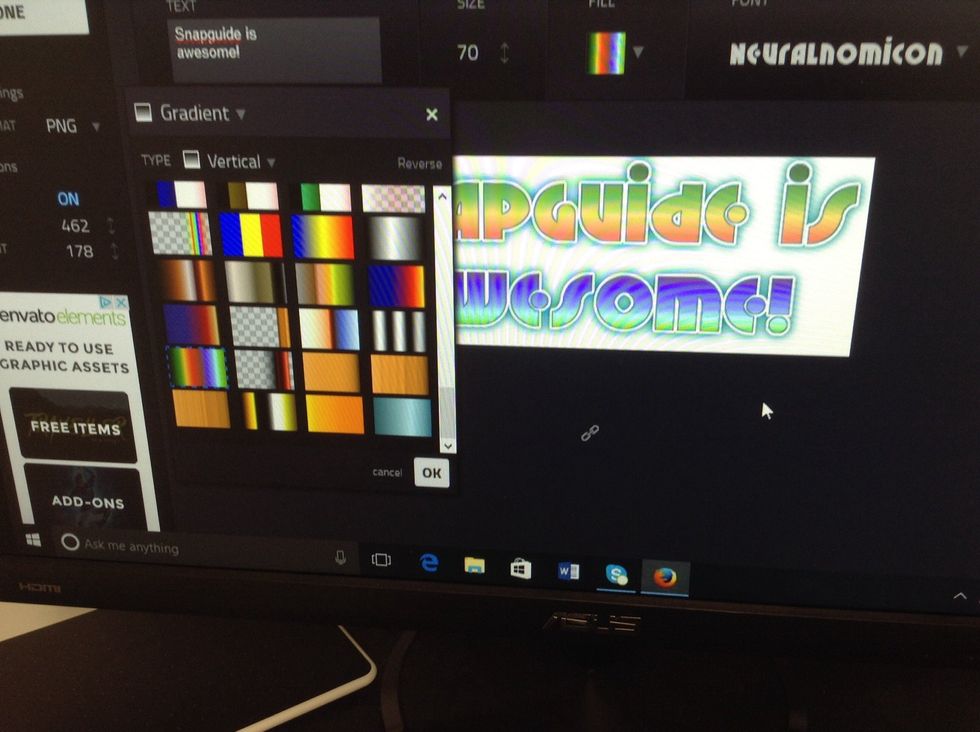
The fill will bring you to what colour your logo is.

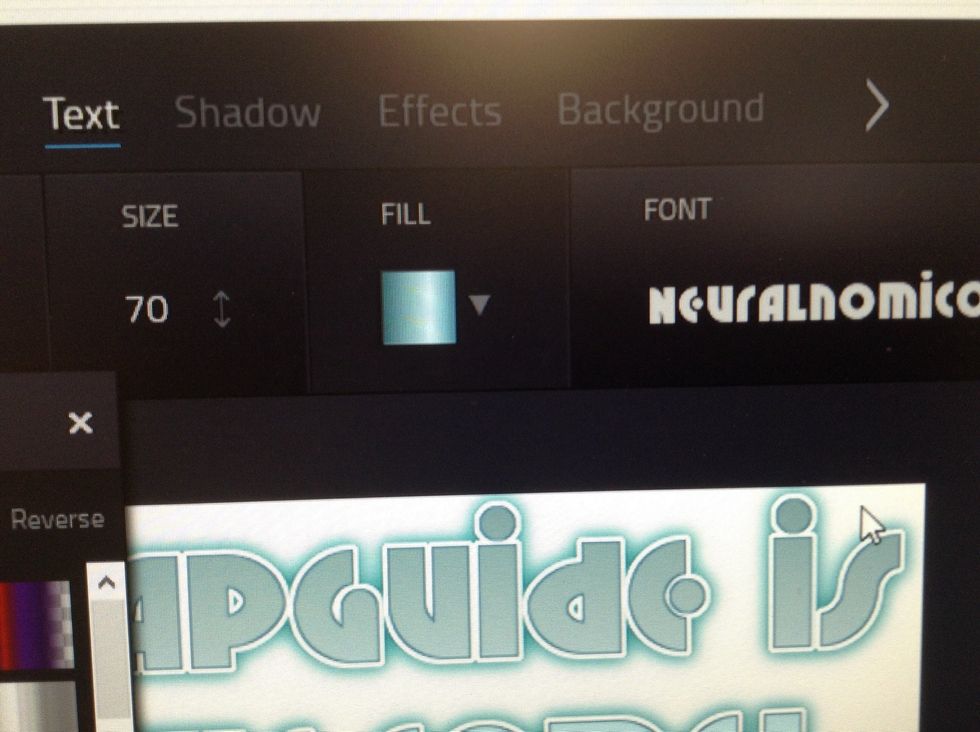
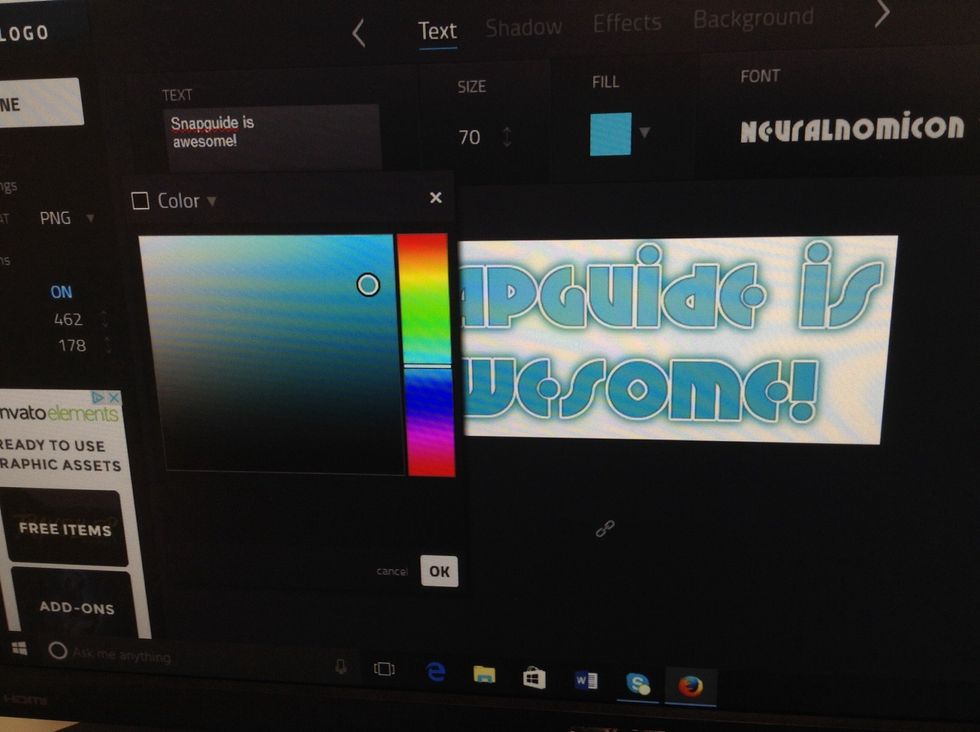
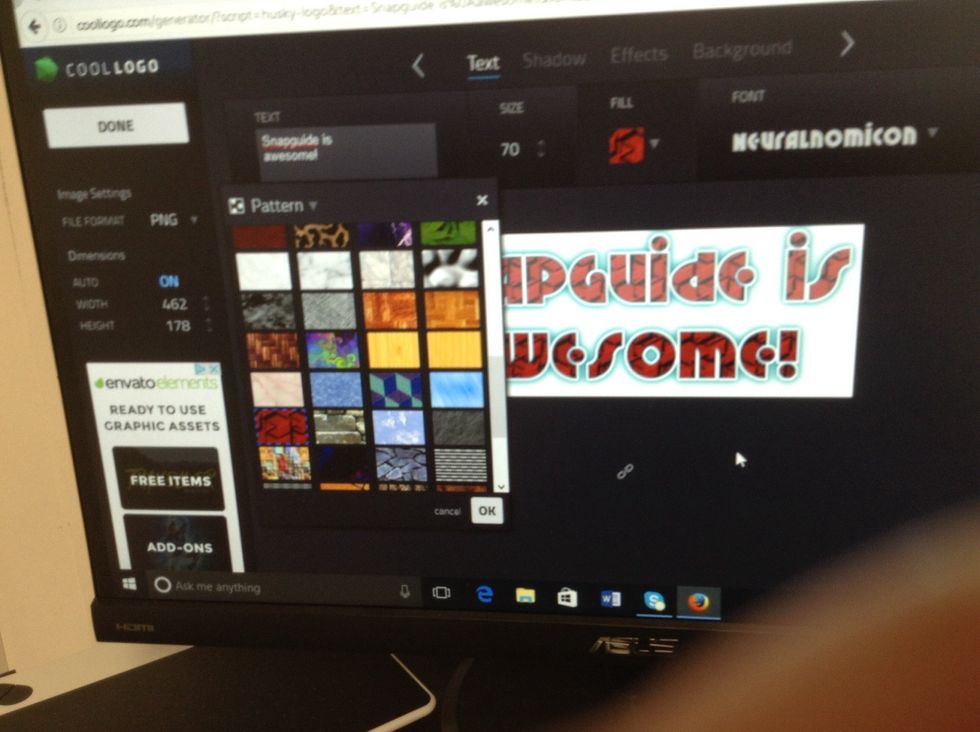
There are three options; colour, pattern, gradient.

Colour brings you to a colour wheel.

Pattern brings you to already coloured patterns.

Gradient brings you to these ombre-like patterns, I'll use this one for an example.

You can also change the font, but I'll keep it like this.

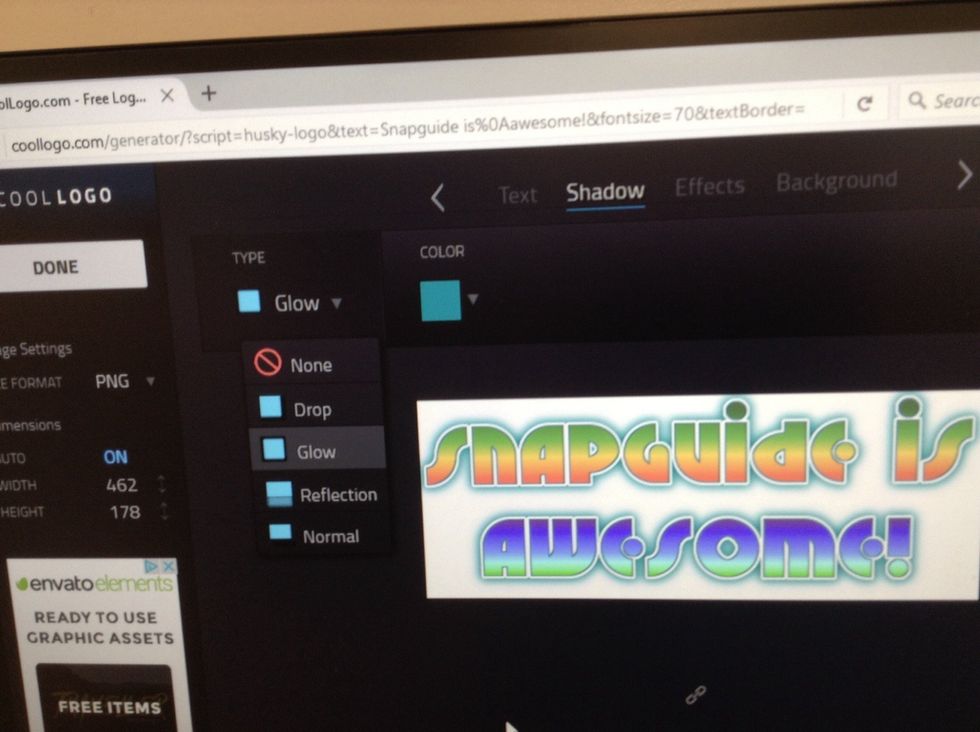
The "Shadow" tab can change the shadow of the picture. There are five options, and I'll use "Glow" as I have been.

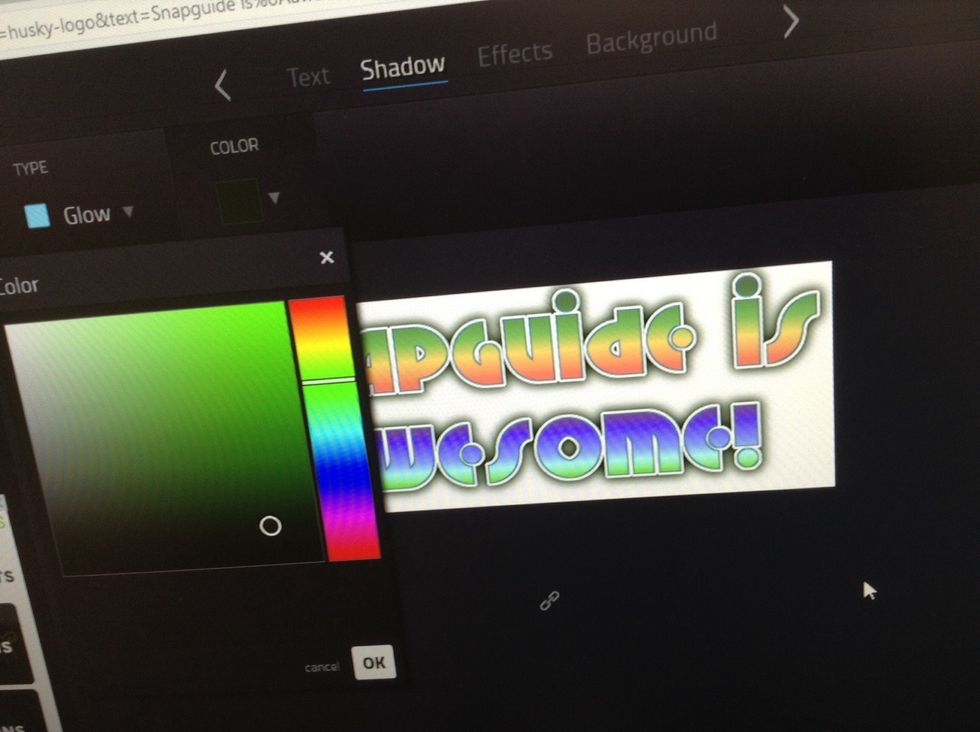
You can change the colour of the shadow, but not give it a pattern or gradient.

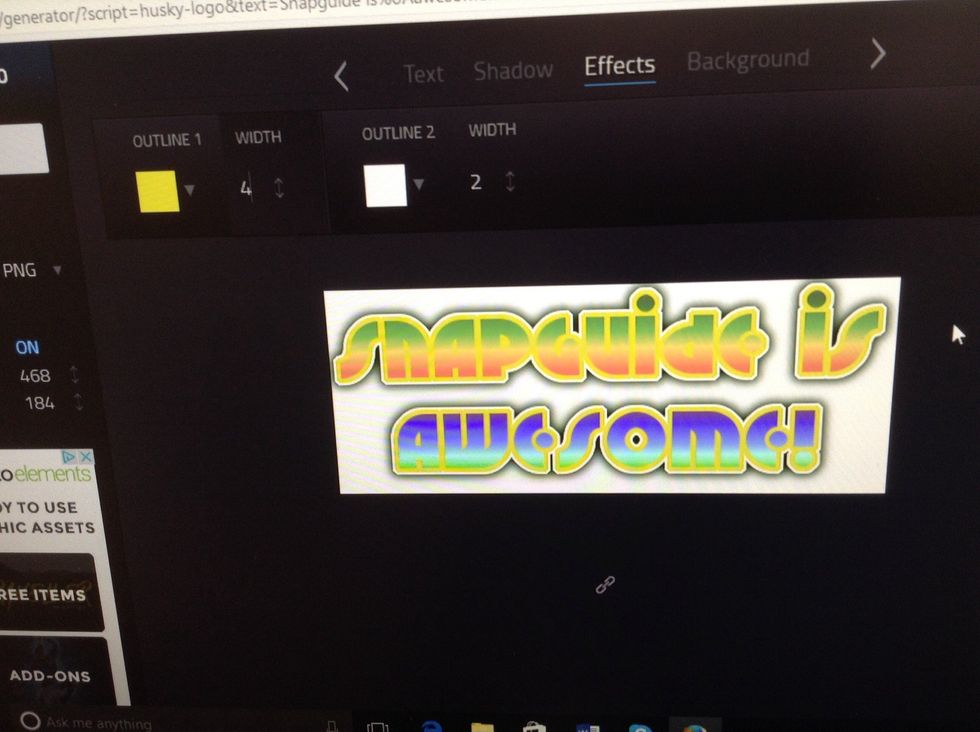
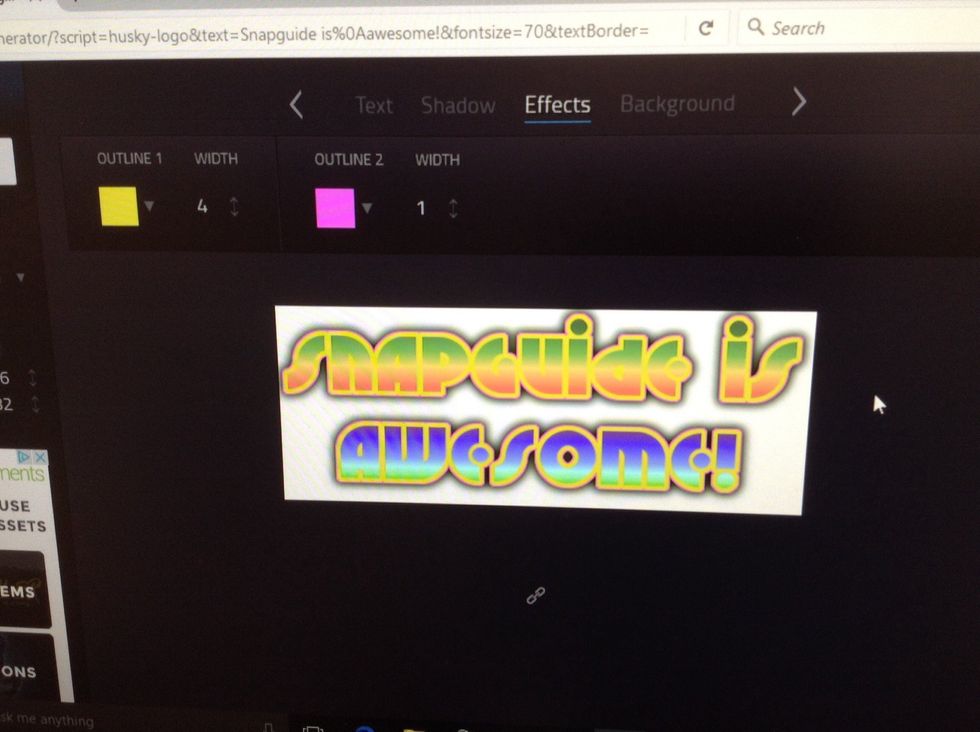
"Effects" can change the outline of the text.

You can change the colour and size, but not give it a pattern or gradient.

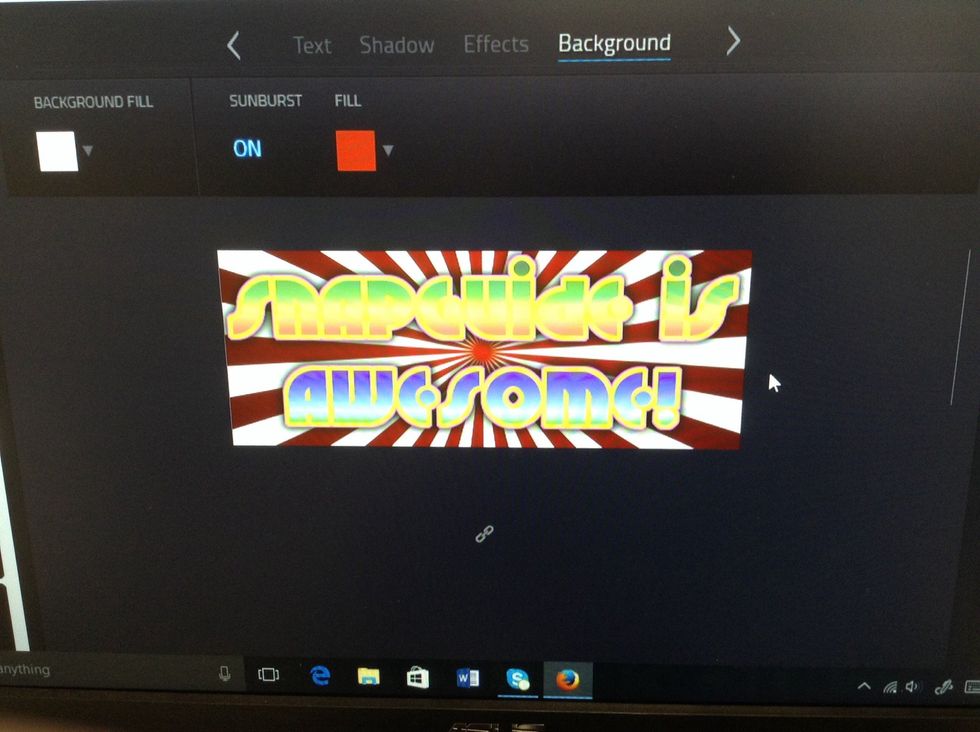
Finally, "Background" can change the background of the logo.

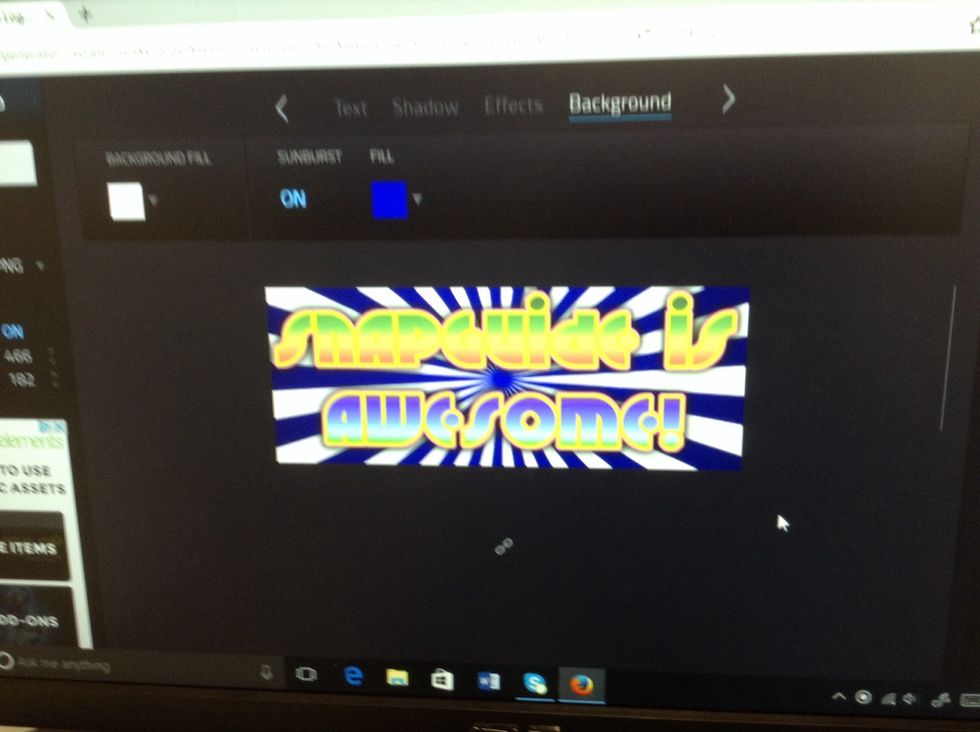
There is also the "Sunburst" effect on Background, which adds a sunburst for a background.

You can click "Fill" to change one colour of the sunburst, and "Background Fill" changes the other.

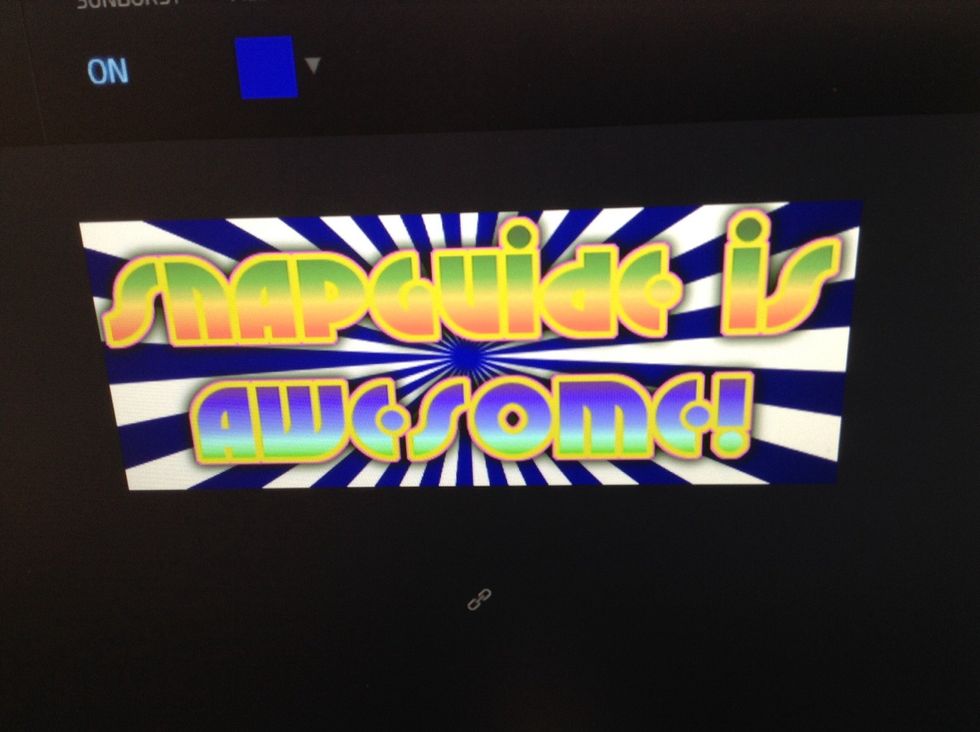
And here we have our finished, downloadable, any-use logo! I hope this helps you and thanks for reading!
The creator of this guide has not included tools
Awesome Guides
Hey! This is my Snapguide account. I won't be on much, but I hope you enjoy the content I make!
The Conversation (0)
Sign Up