STEPS
TOOLS

Download the PAGES app by APPLE from the App Store. Price: ($10).

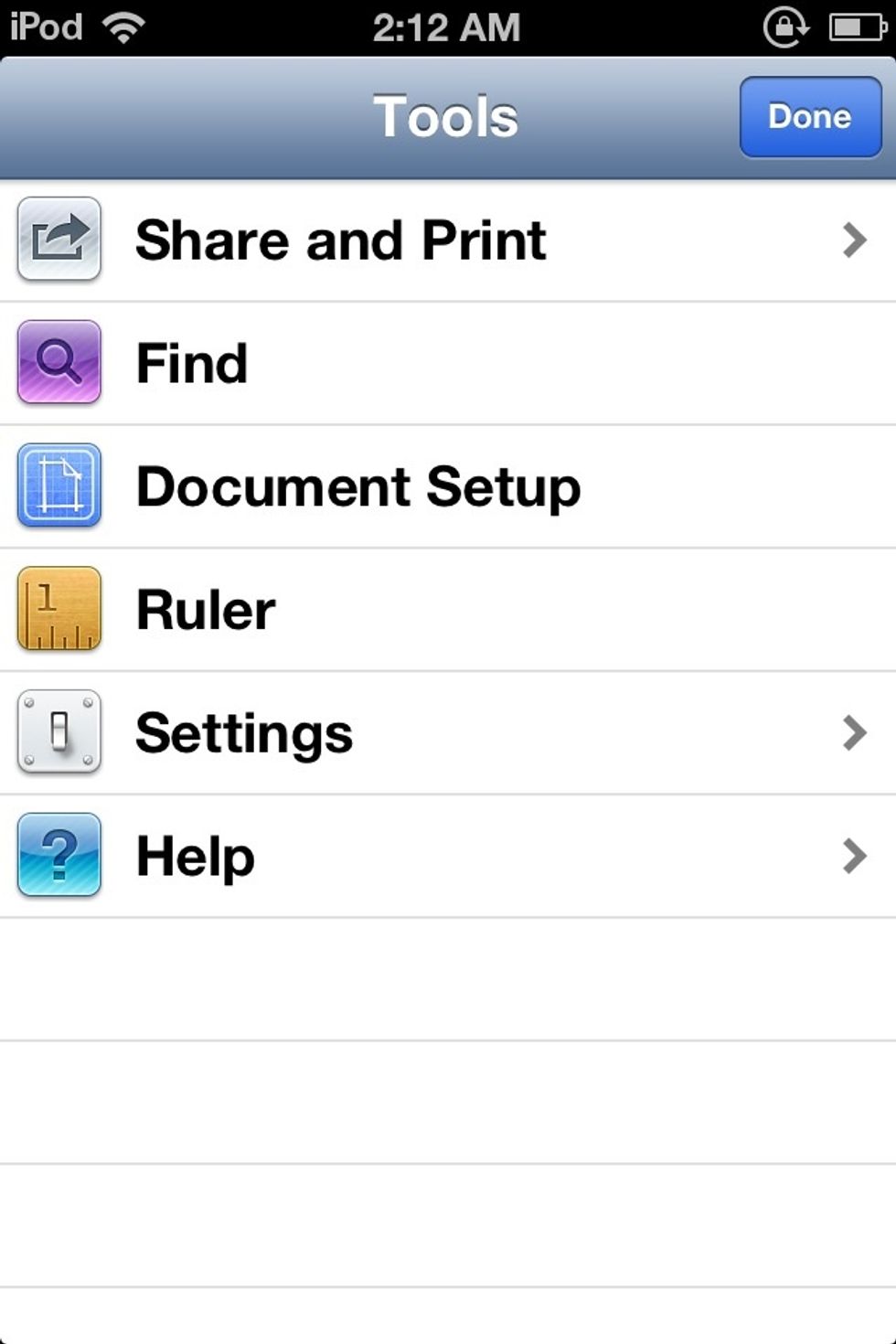
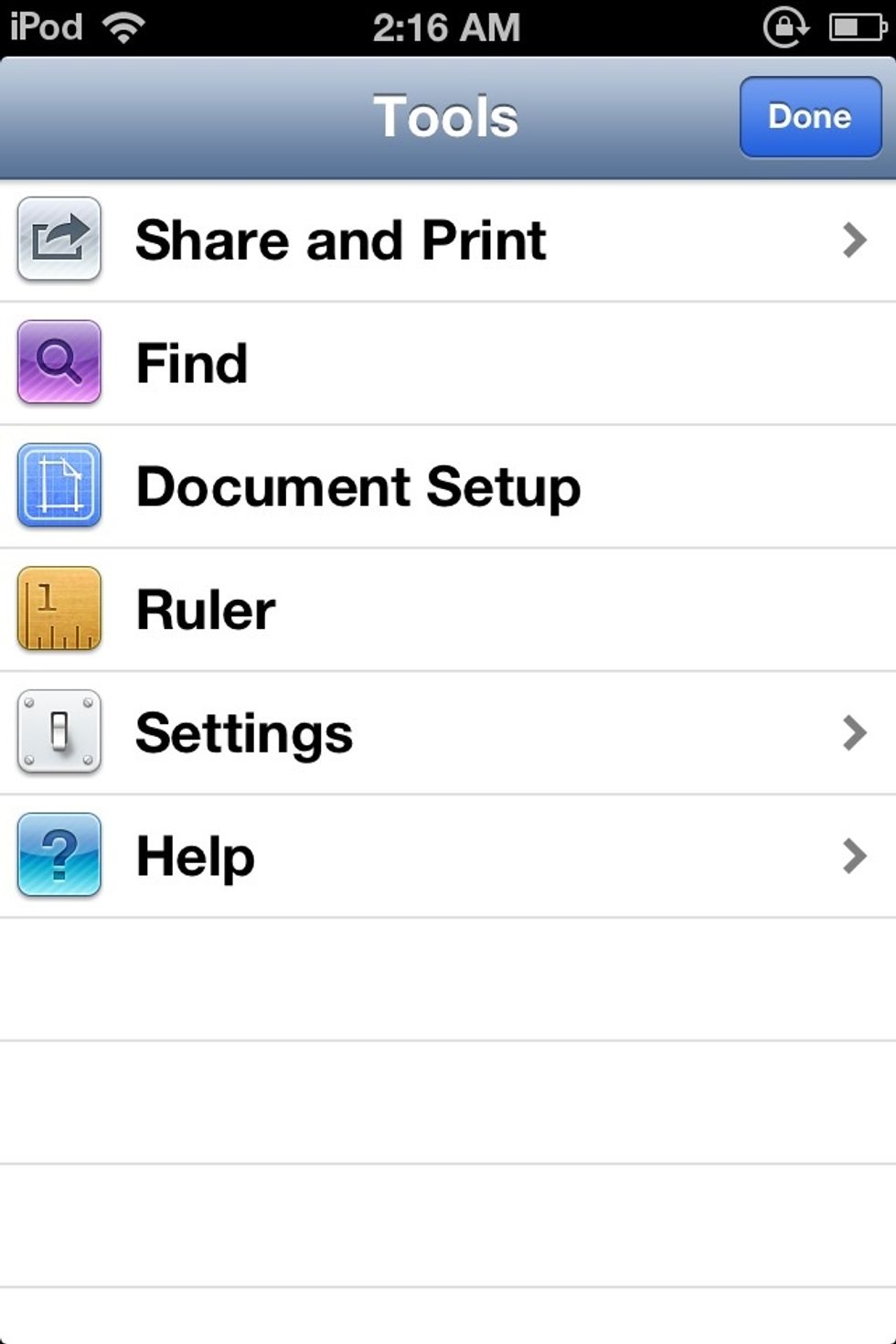
Open PAGES and create a BLANK DOCUMENT. Tap the GOLDEN WRENCH at the top right of the screen.

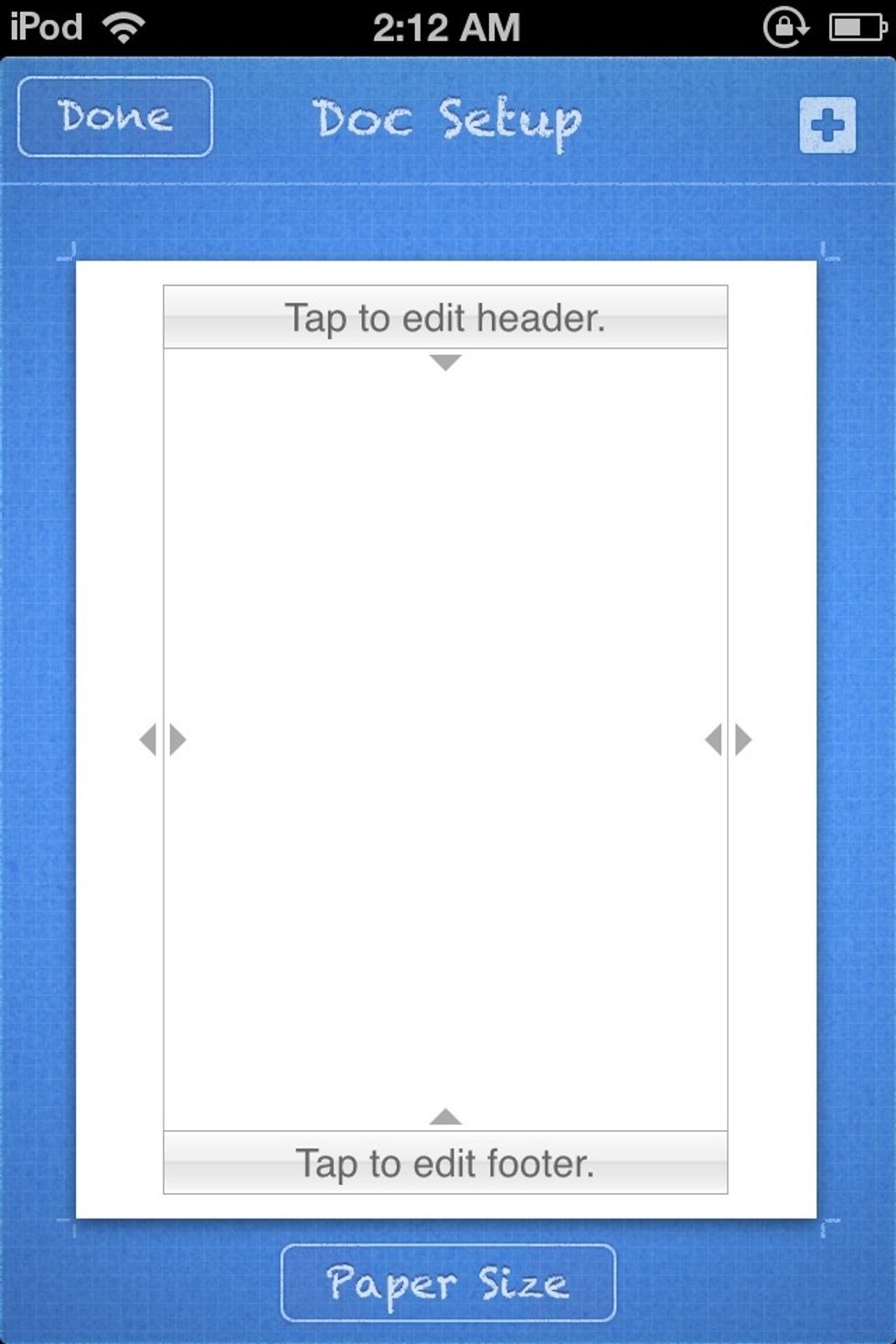
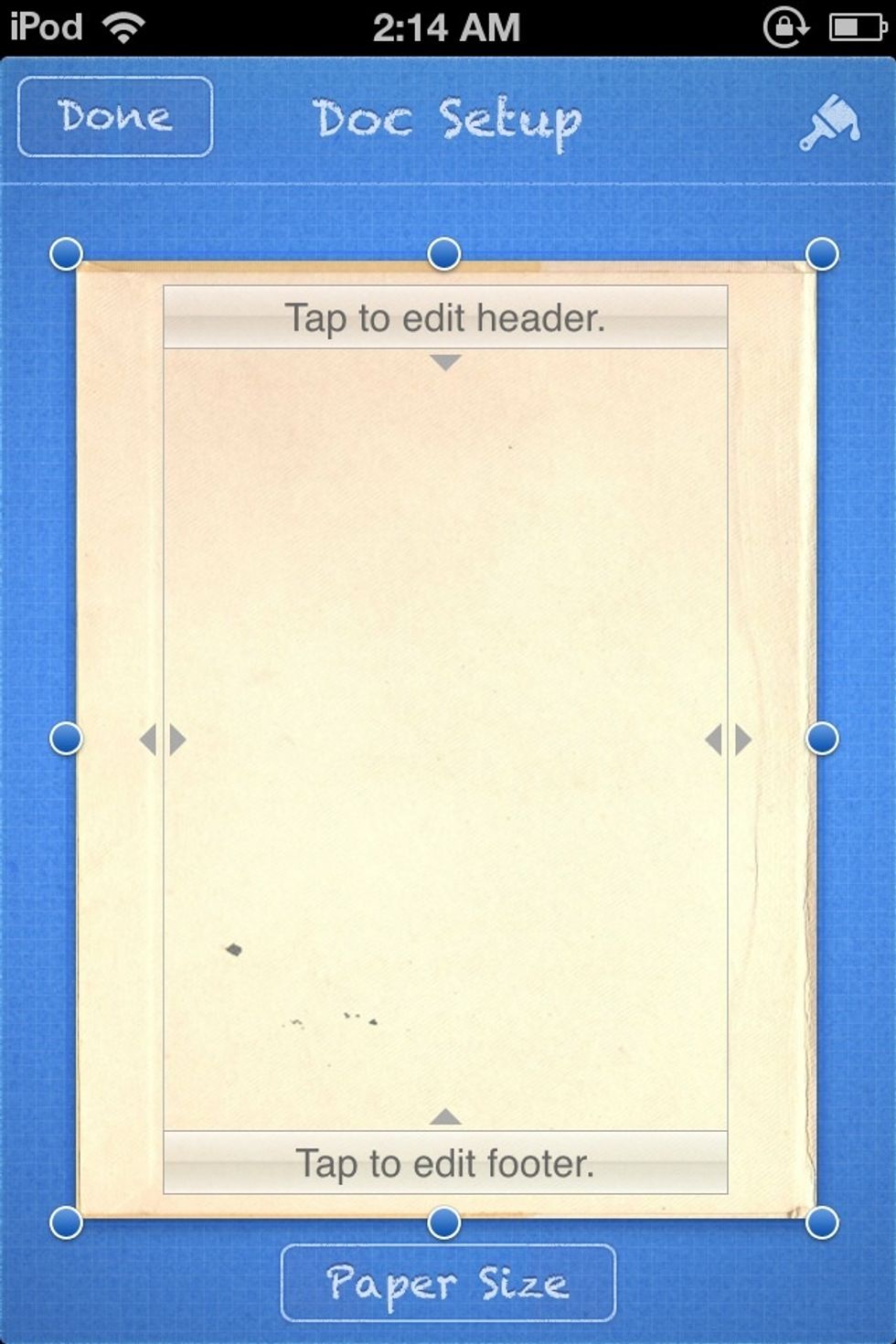
Tap DOCUMENT SETUP.

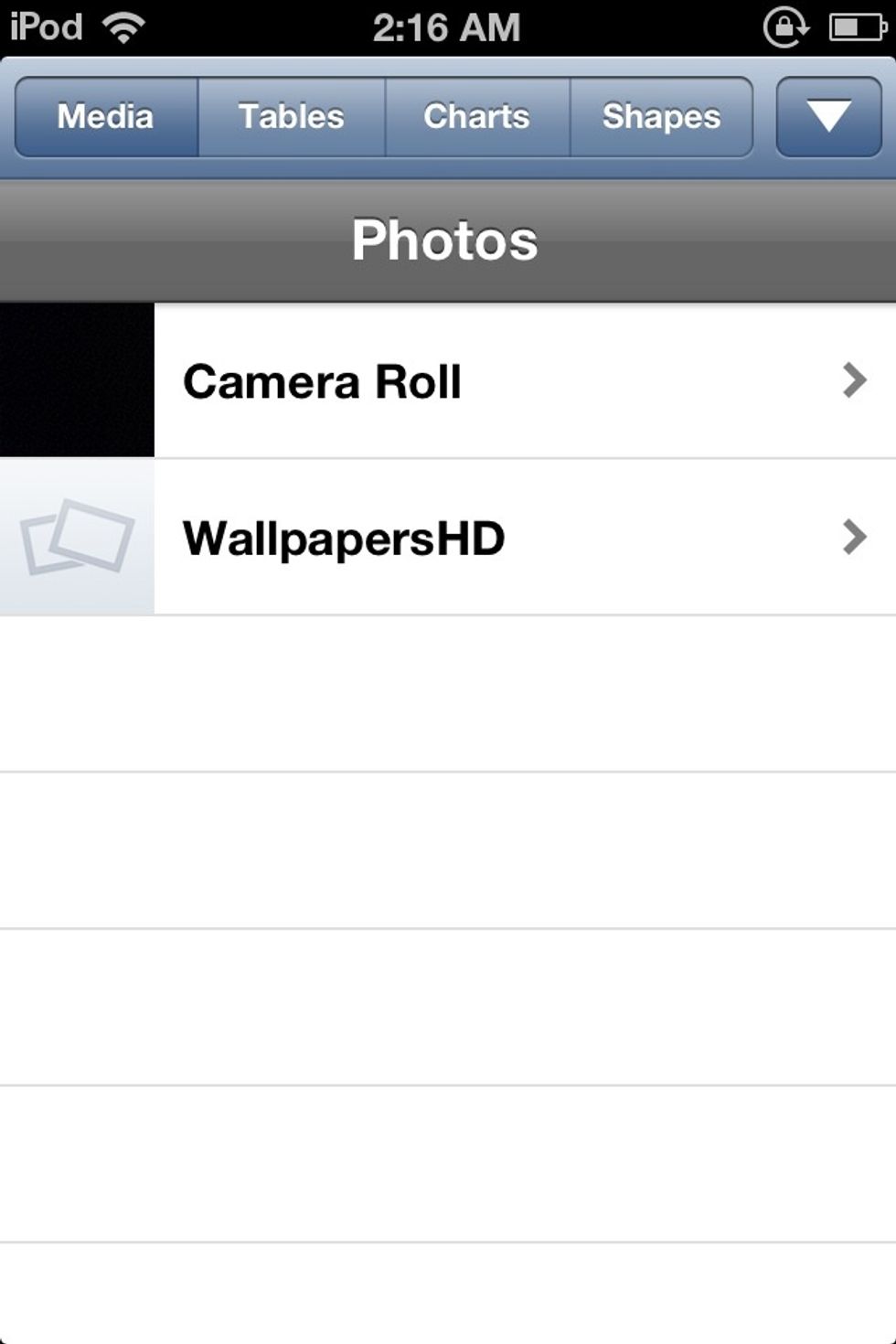
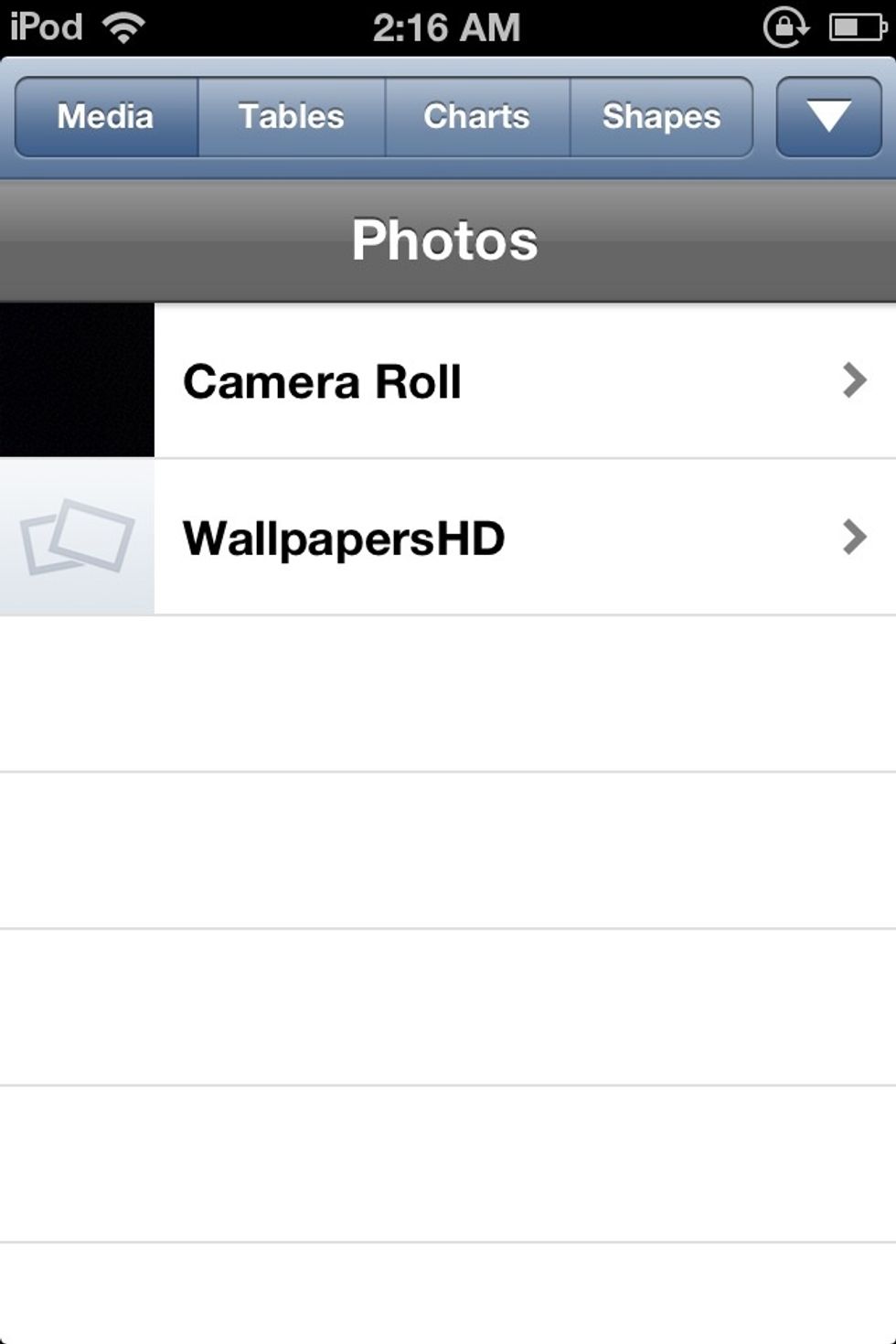
I want to add a background. Tap the BLUE + at the top right of the screen, then Tap the MEDIA tab

Choose a picture from your CAMERA ROLL.

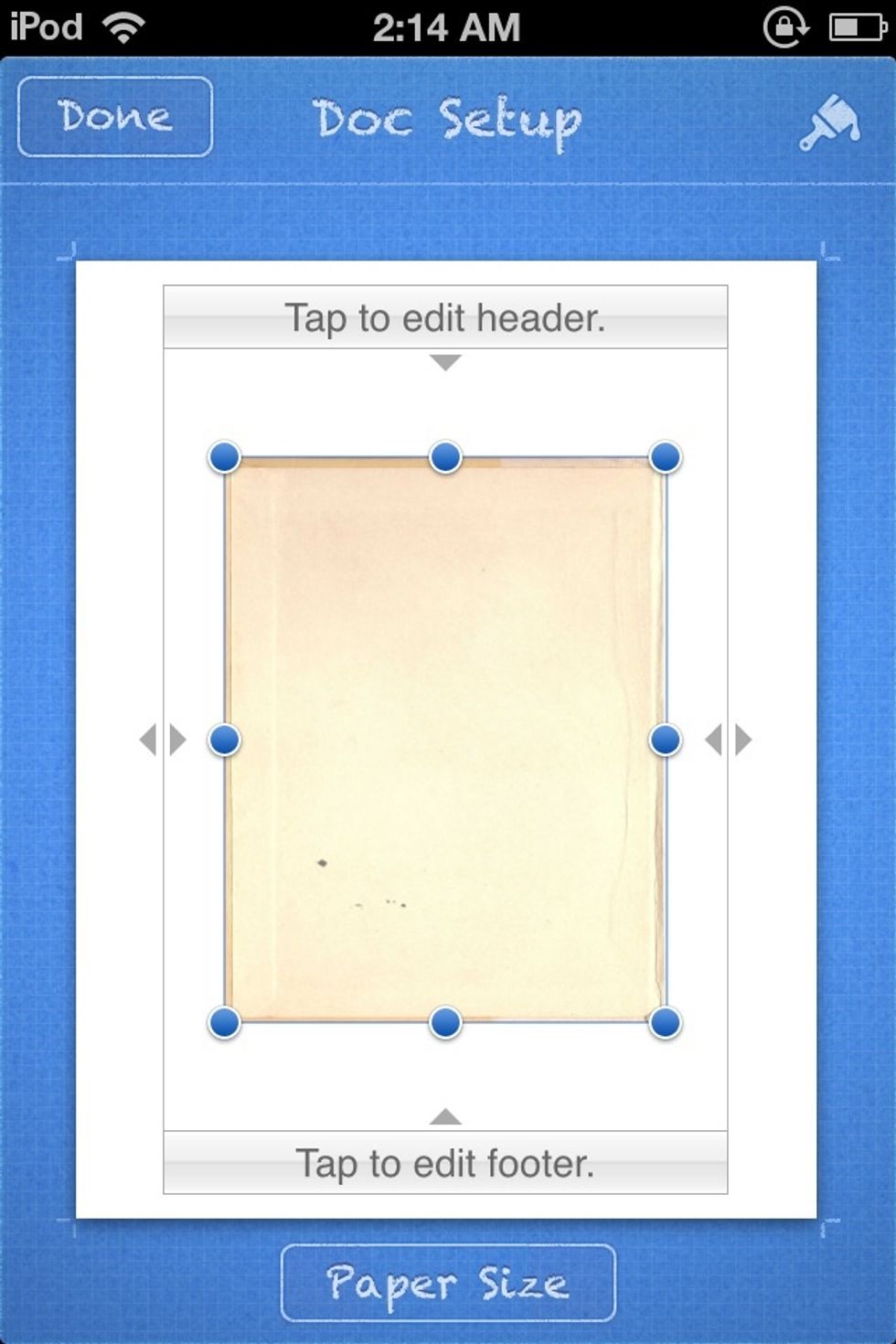
I will use the background from my MAKE A BOOK Snapguide. Resize the background.

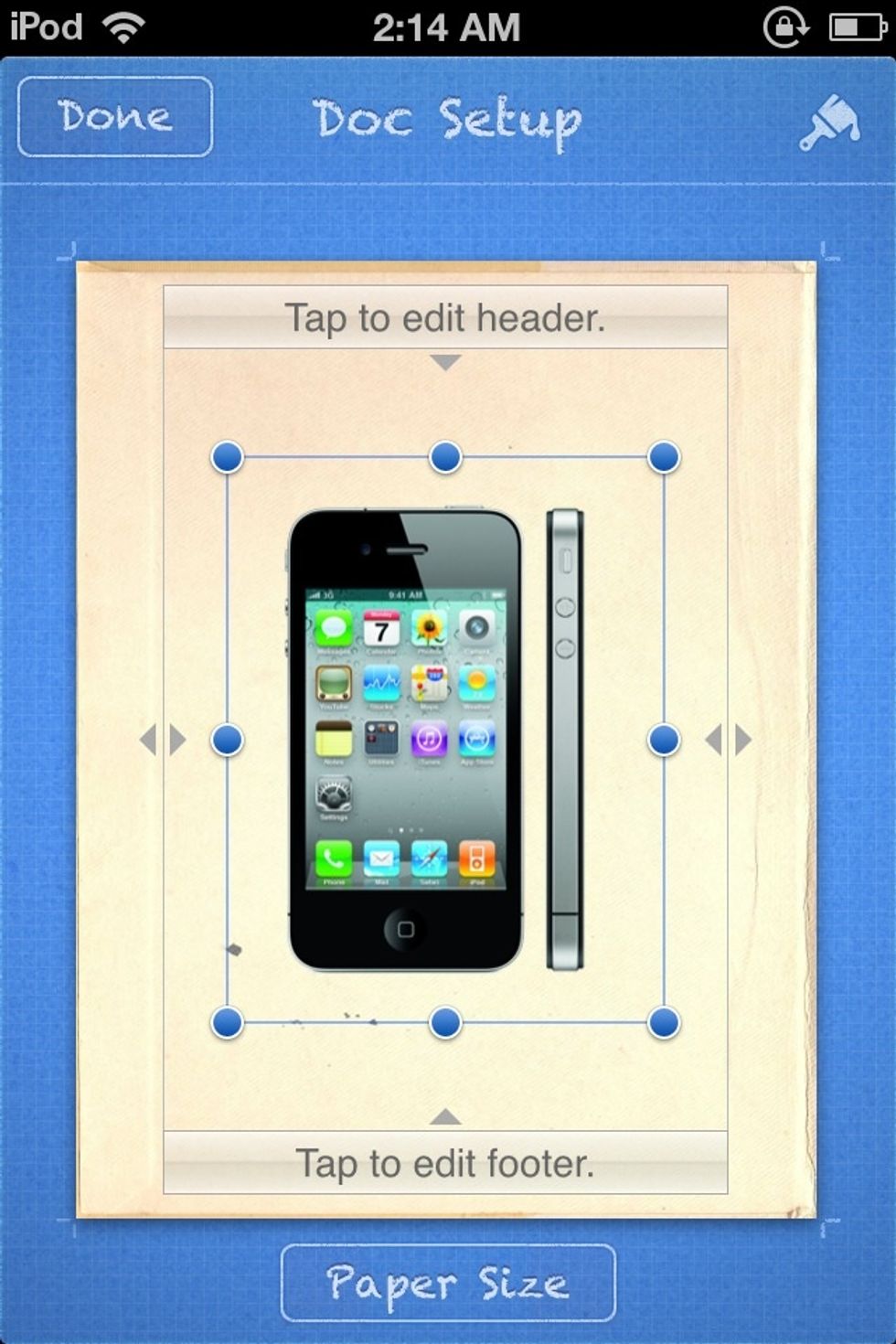
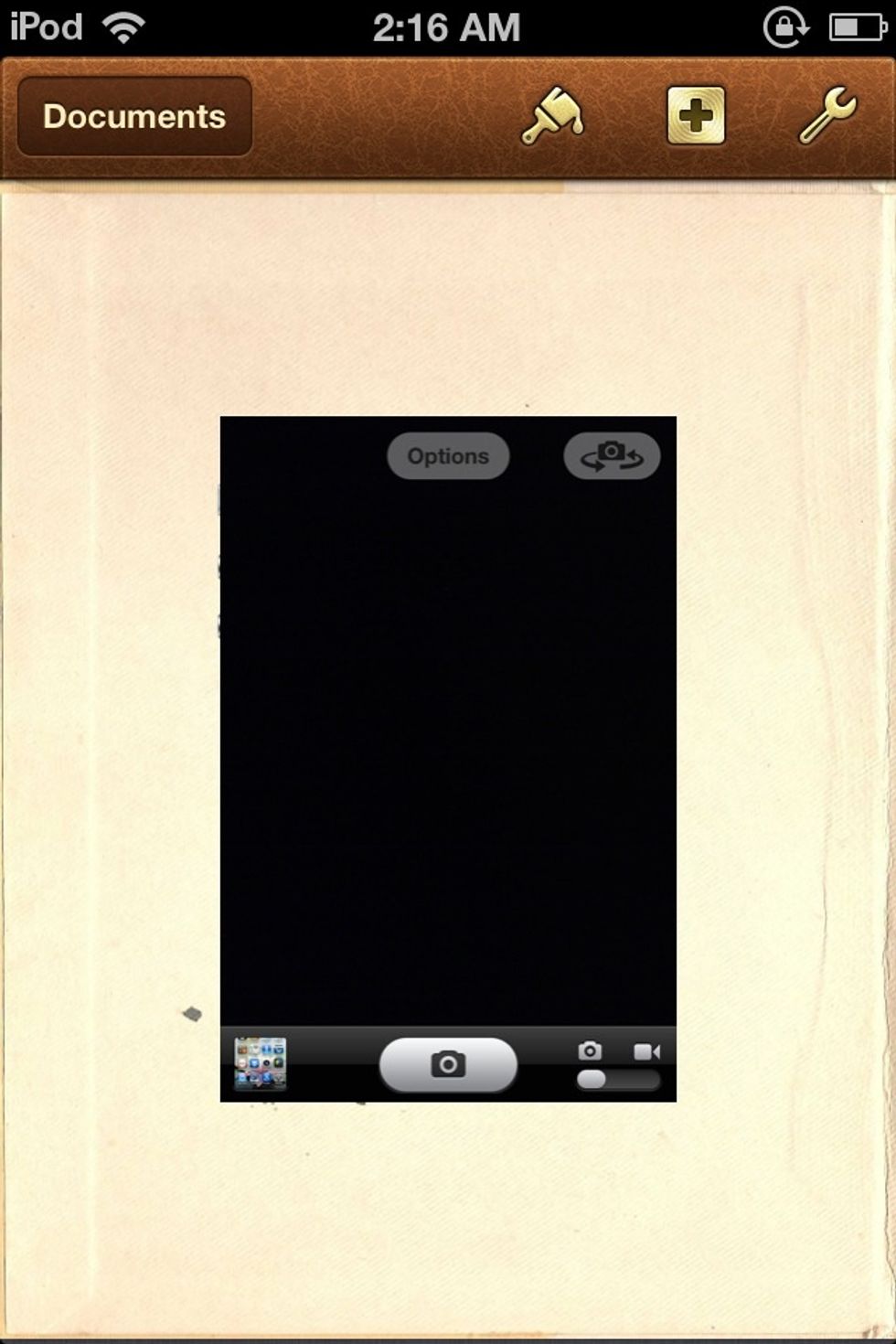
Fill the whole white area. Tap DONE and tap the BLUE + again. Go to the MEDIA tab again and grab an iPhone picture.

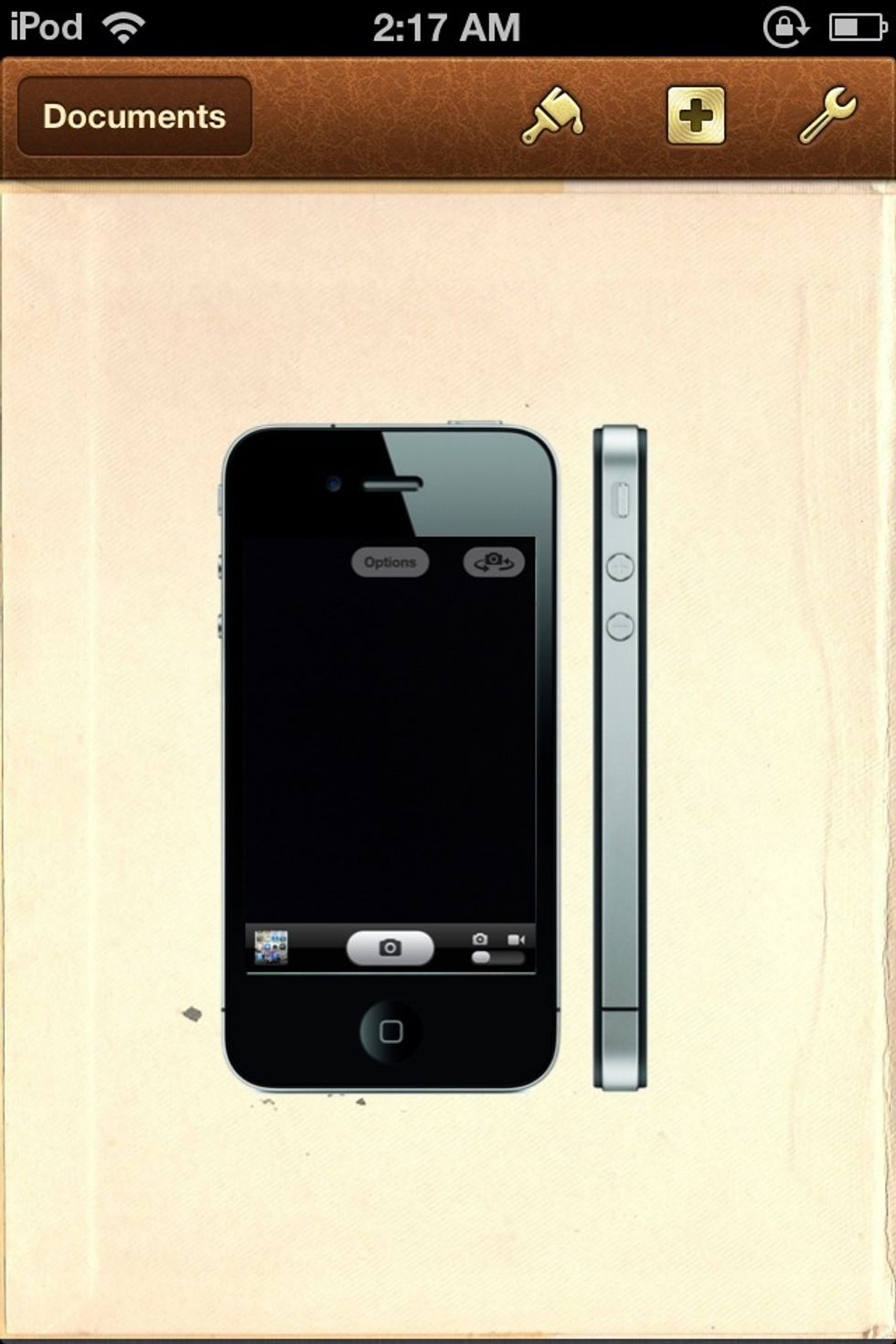
This will be our MOCK DISPLAY. Resize it

Don't overdo the resize. Make sure the picture is high resolution. Now leave the PAGES app for a sec.

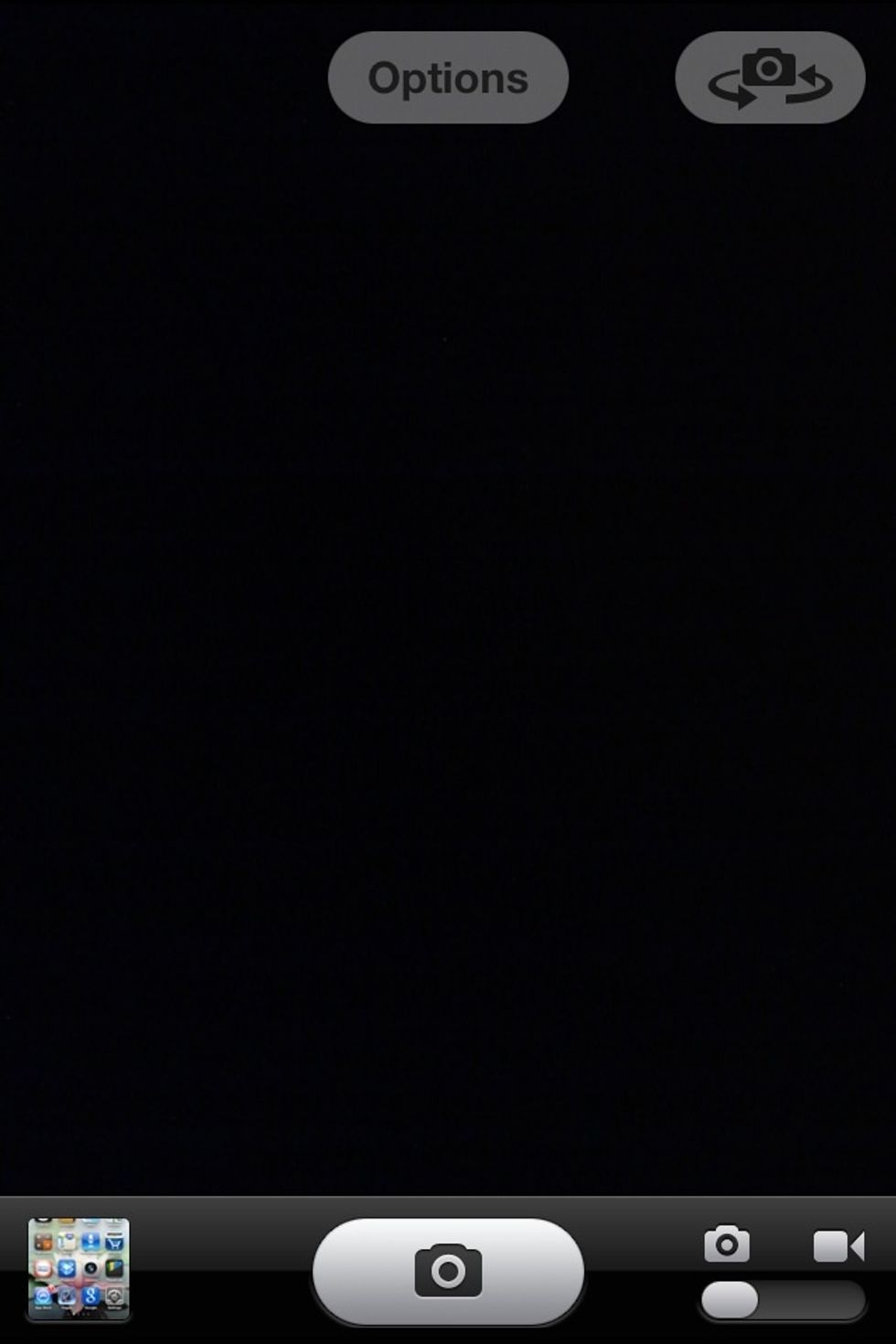
Open the NATIVE CAMERA APP.

Cover up the camera lens and take a screenshot. (To take a screenshot, press the HOME BUTTON and POWER BUTTON at same time.)

Go back to PAGES and back to DOCUMENT SETUP. Add the screenshot like you did the background picture and the iPhone picture.

It pops in. Tap DONE and go back to the MAIN SCREEN for a sec.

Tap the GOLDEN WRENCH at the tip right of the screen.

Tap SETTINGS.

If we were to try to resize the screenshot now, we would get a lot of snapping. Turn off CENTER GUIDES.

Go back to DOCUMENT SETUP. Now RESIZE the screenshot to fit in the mock display. Tap DONE. Go back to the main screen.

Now we can add our PROTOTYPE PHOTOS. Tap the BROWN +. Go to the MEDIA tab.

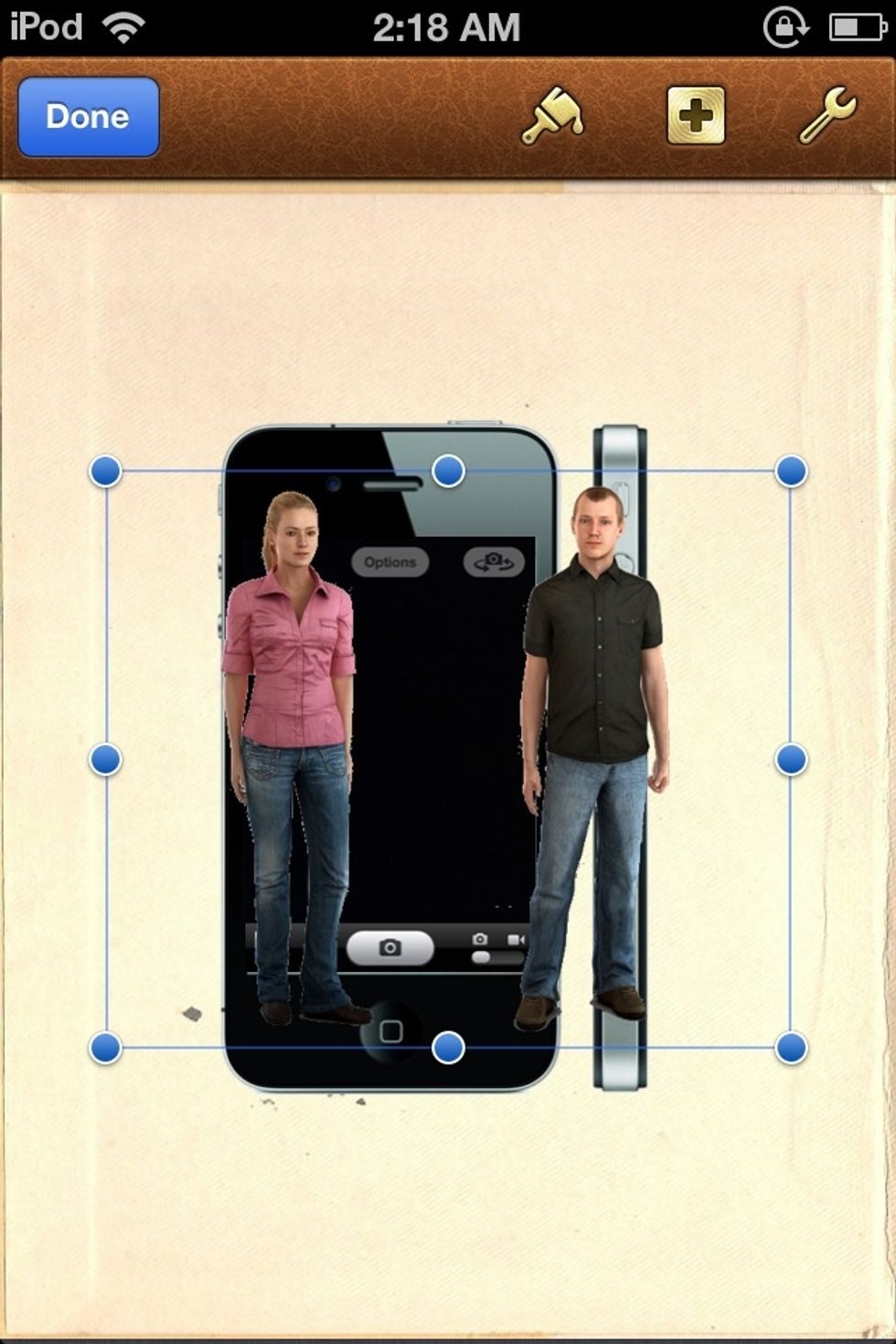
I grab a photo of a 3D guy and a 3D girl.

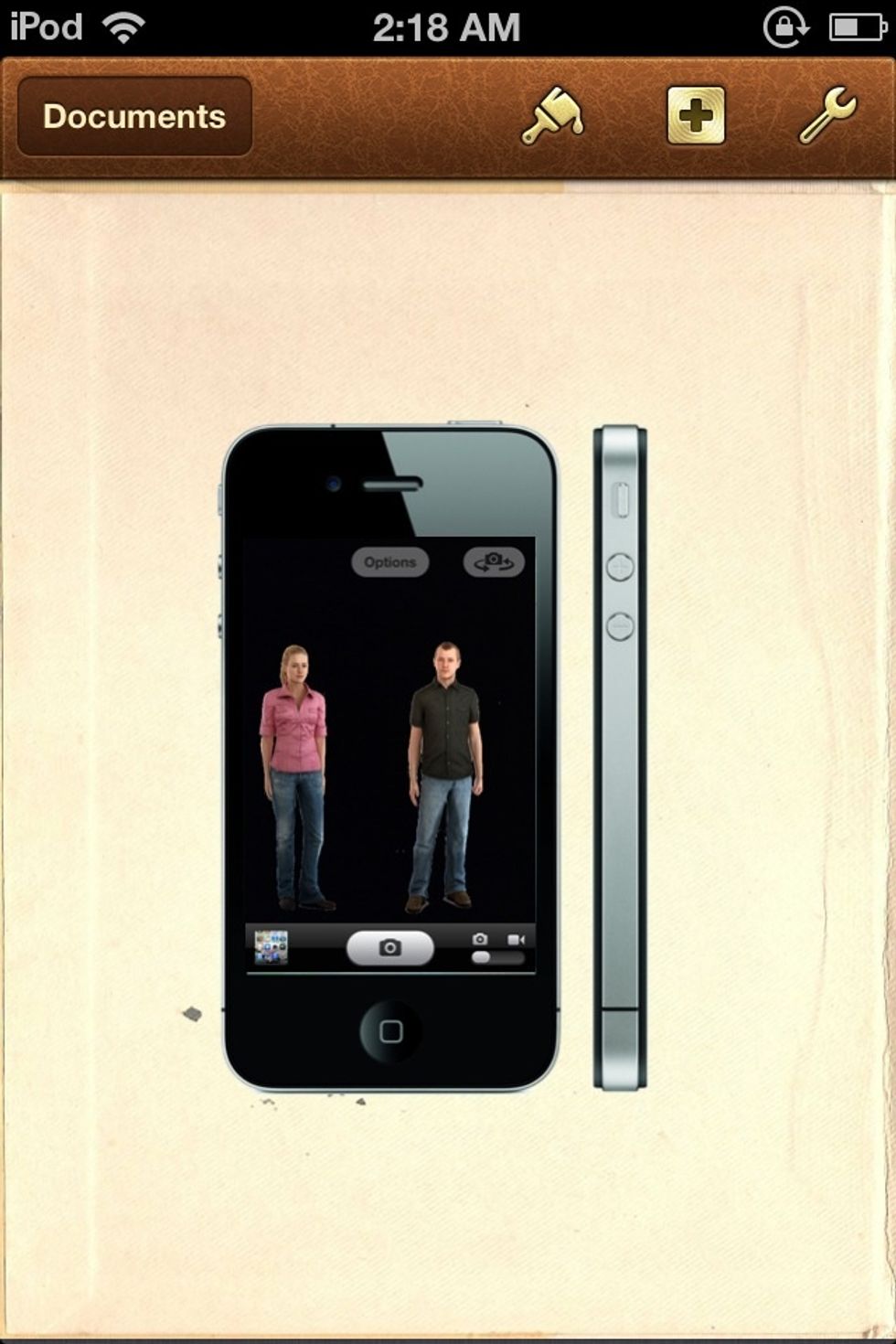
They pop in. Resize them.

You can add other content if you want to.

I added a title.
FIN.
EXAMPLES:

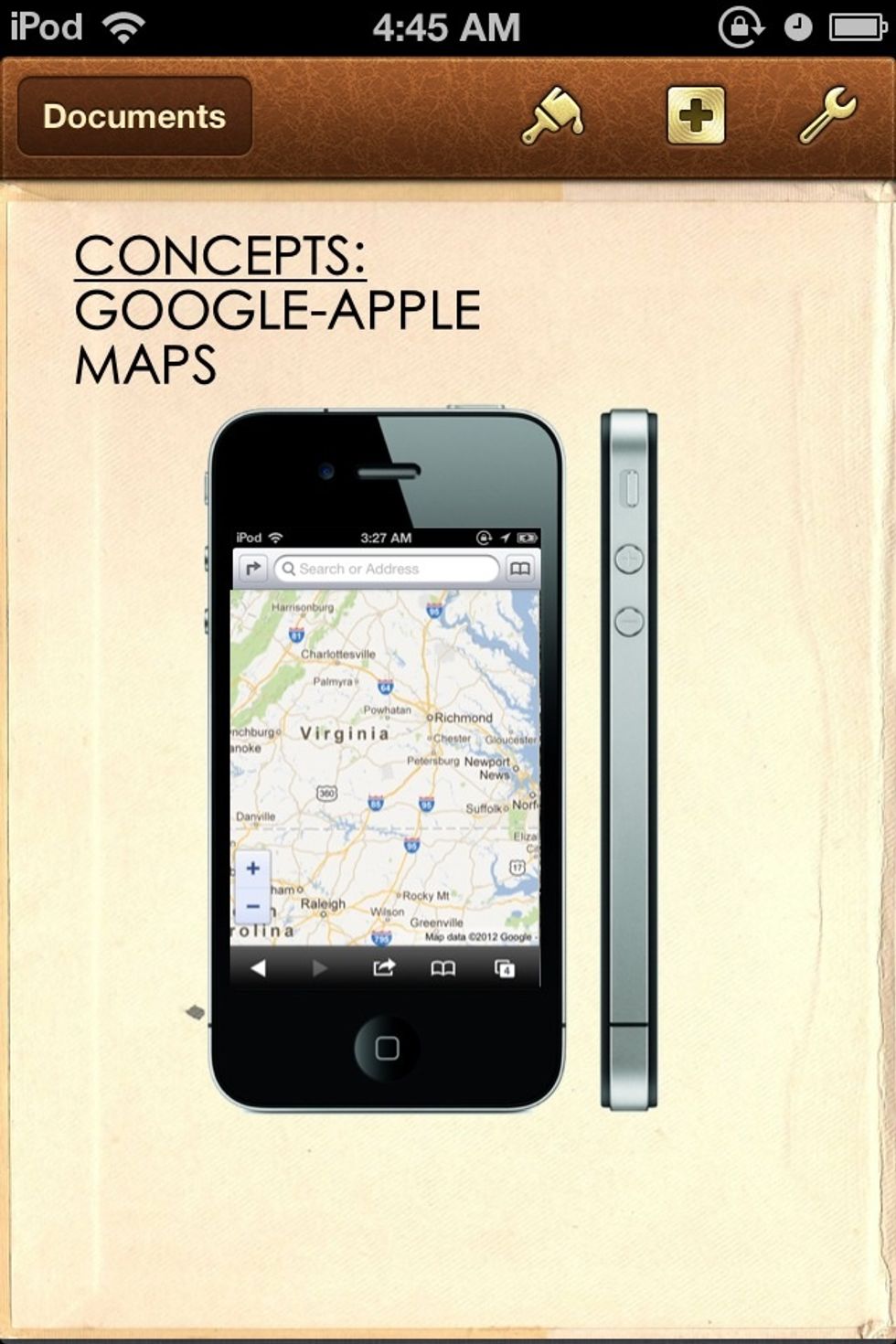
CONCEPT: GOOGLE-APPLE MAPS.

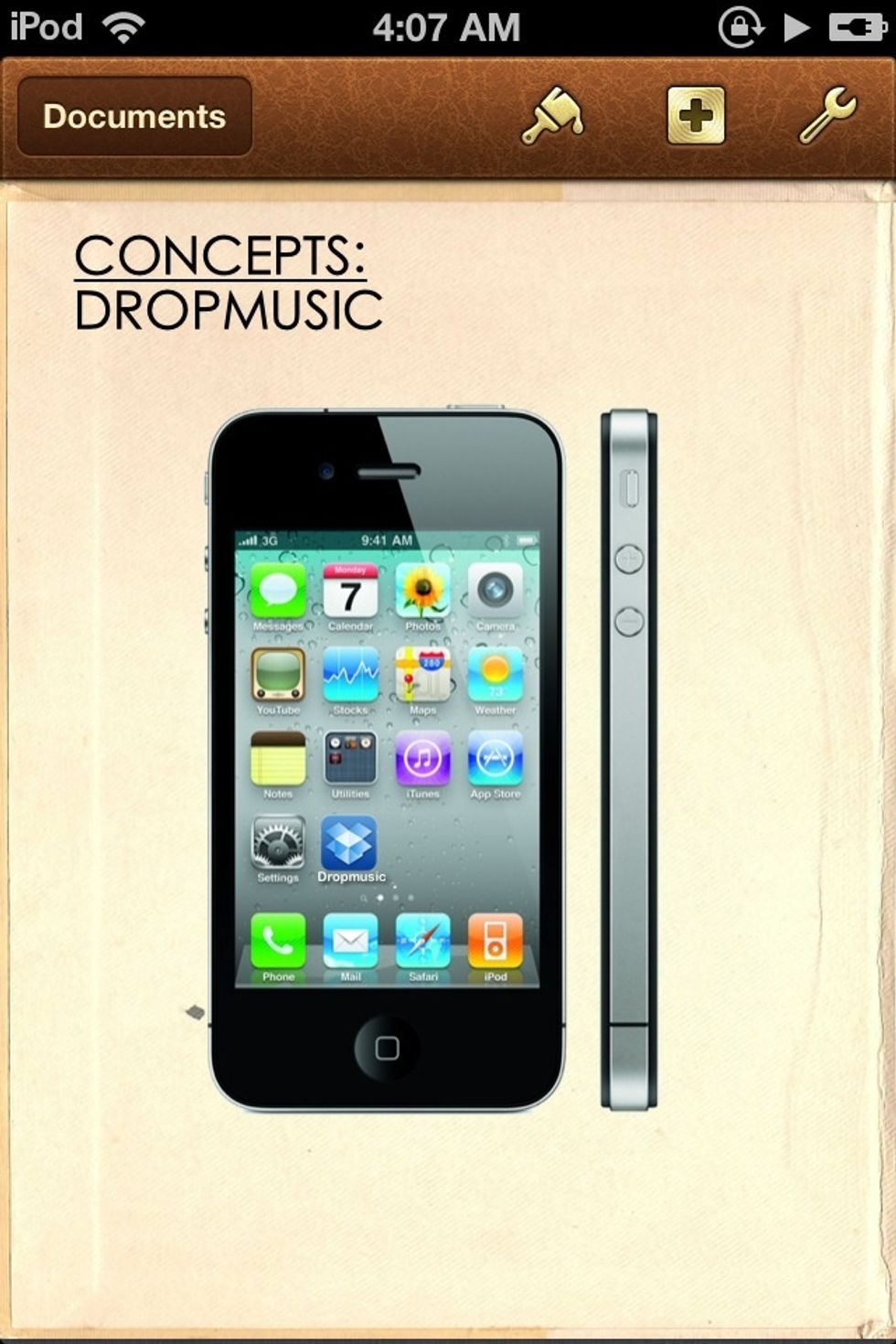
CONCEPT: DROPMUSIC. Hehe

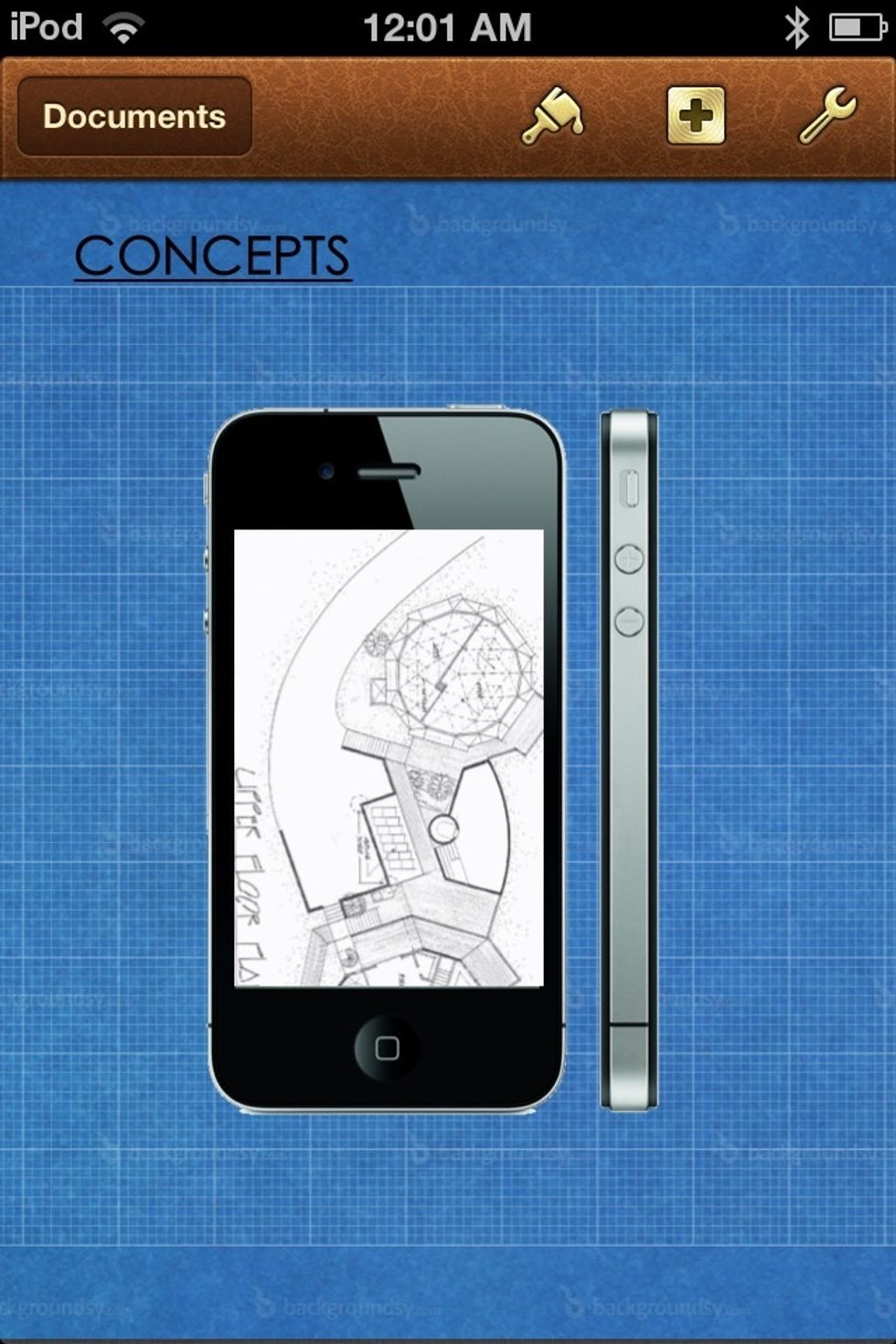
CONCEPT: IArchitecture

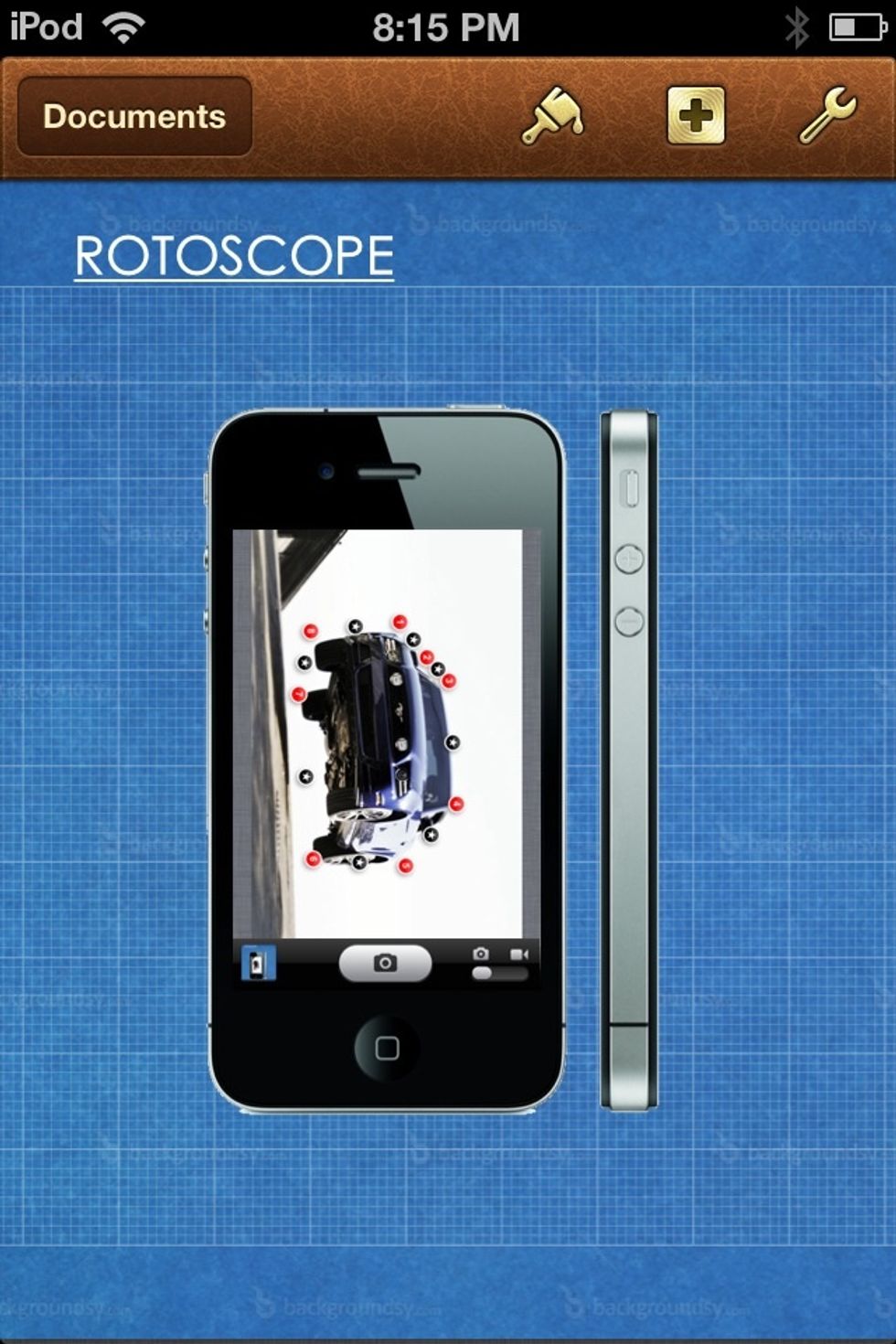
CONCEPT: Rotoscope

The reason I created this guide is because I had an idea for an app, but could not find a good app that would help me prototype it. Now, if only I could program... Any App Developers out there??
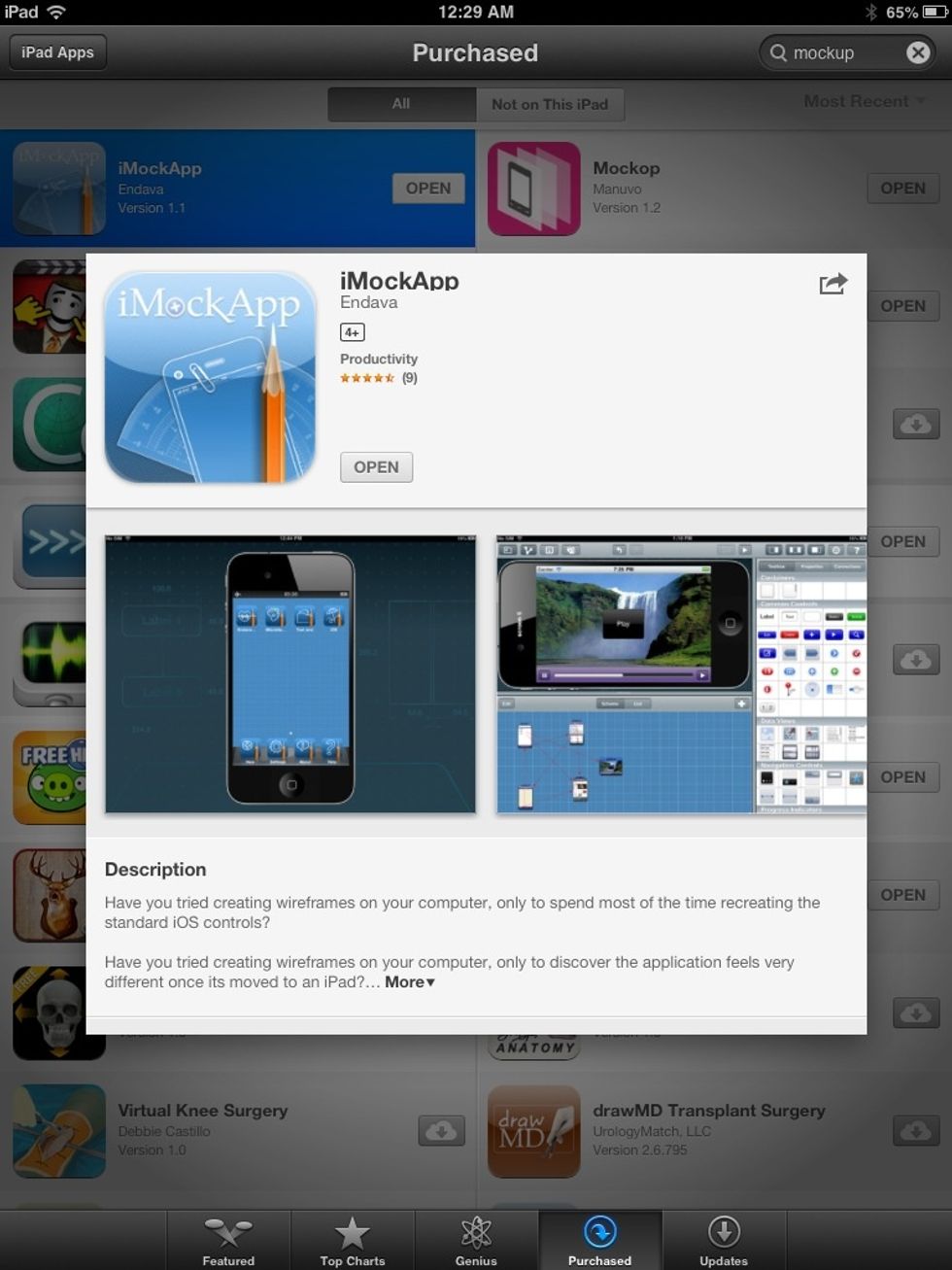
PROTOTYPING APPS
UPDATE: Testing an app called DAPP by KEROFROG PTY LTD. It lets you make mockups using actual IOS icons. Using this with this guide will make your prototypes look more believable.

Found a good one!
UPDATE: I have some DAPP tutorials on my site now. I might still make a guide, but these videos are very good. (Link in the comments of this step.)
- Pages app ($10)
- Camera app
The Conversation (0)
Sign Up