How to create an interactive image with thinglink
Shows how we created our first interactive image with thinglink. *Some pics are from iPad view- but process is very similar. This is for @debbyj18, who requested a thinglink tutorial.
468
STEPS
TOOLS

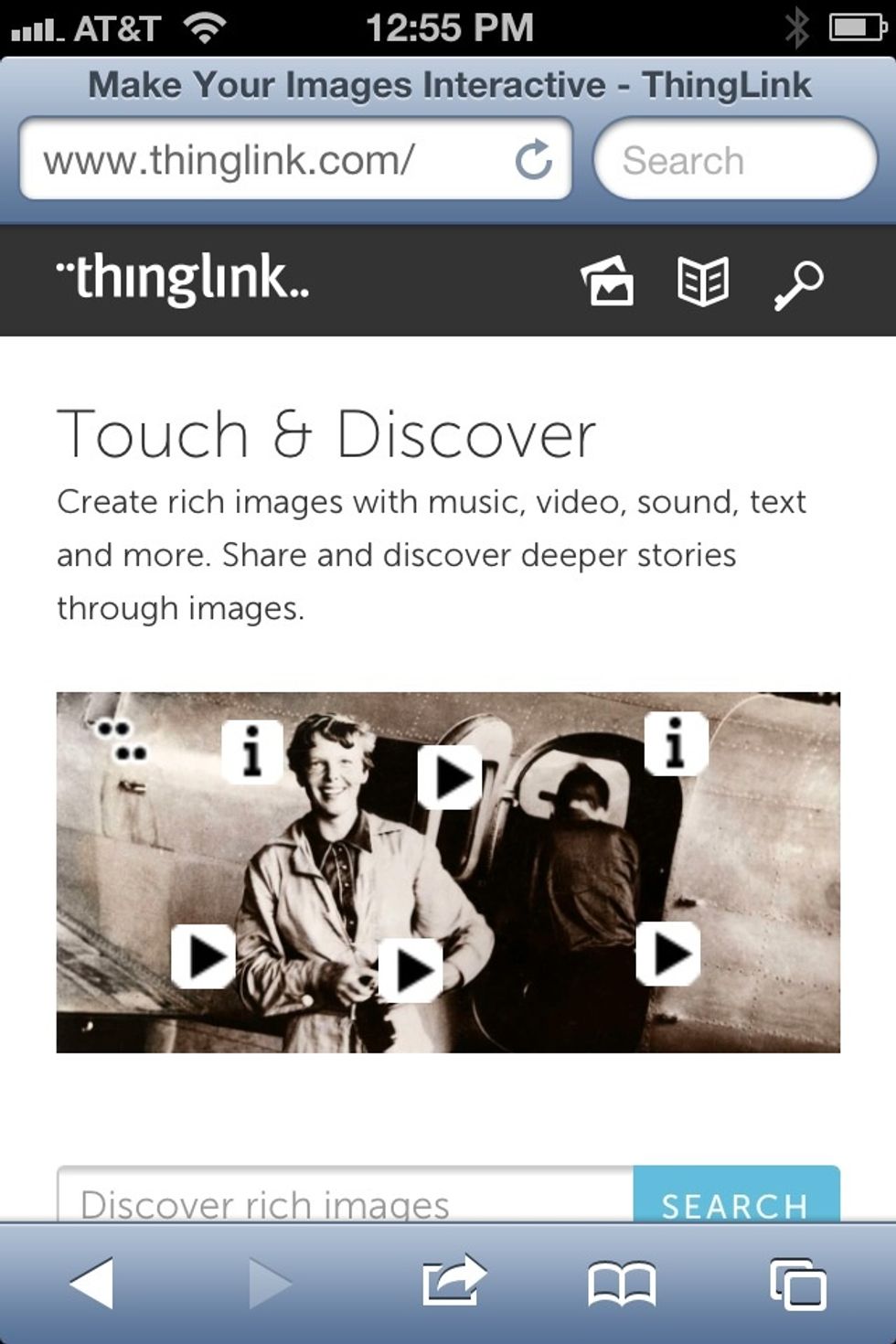
Went to www.thinglink.com

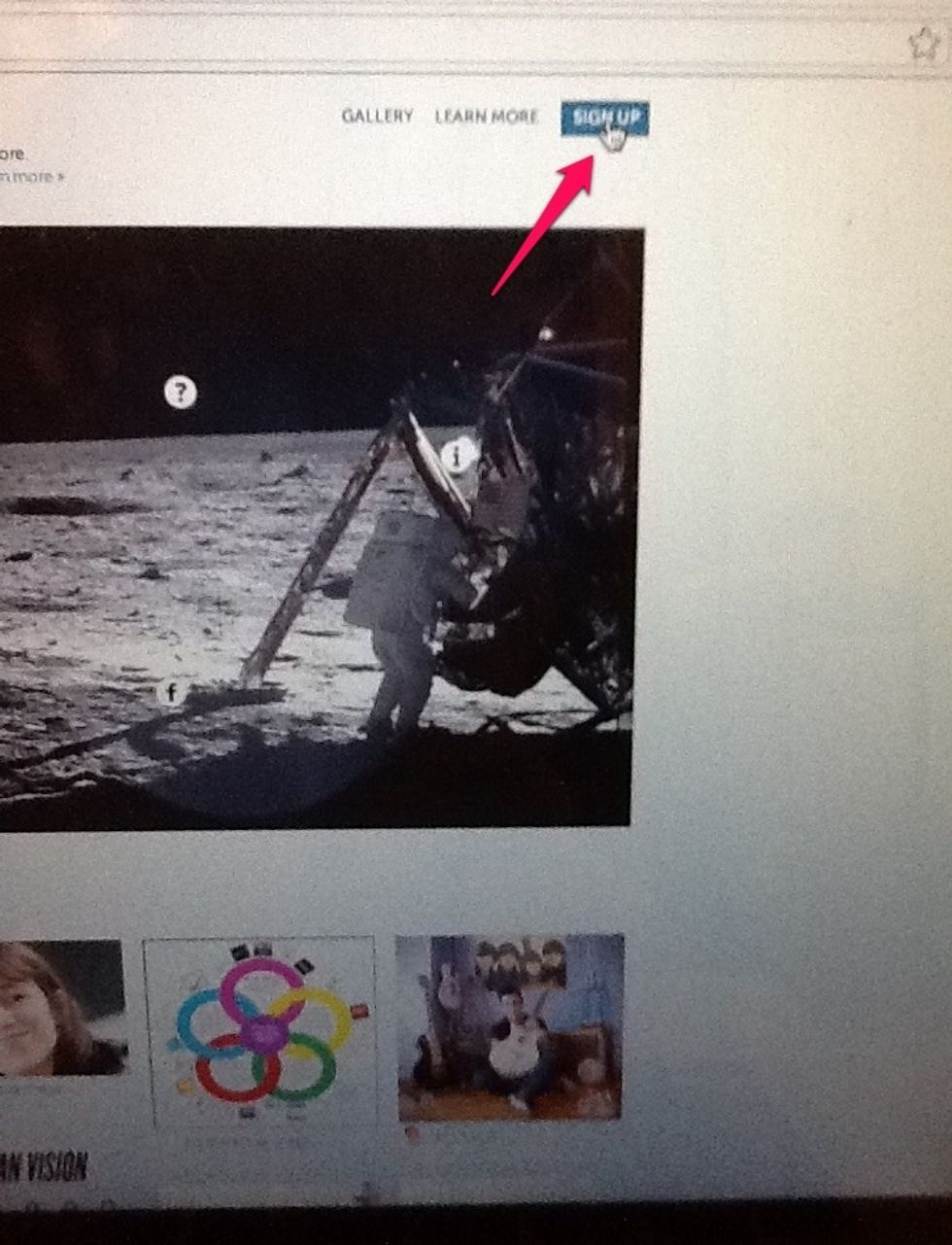
Clicked the "Sign Up" button

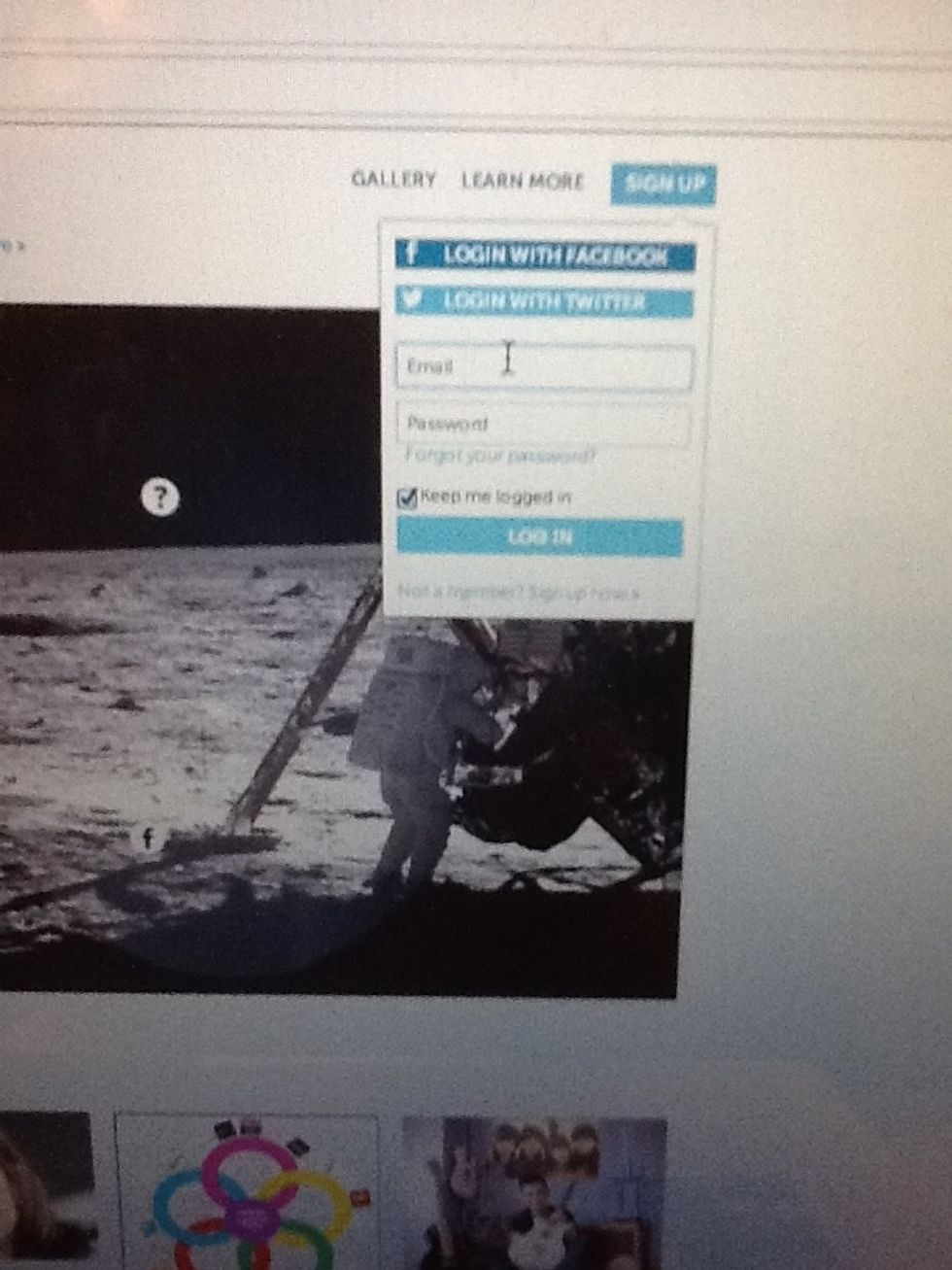
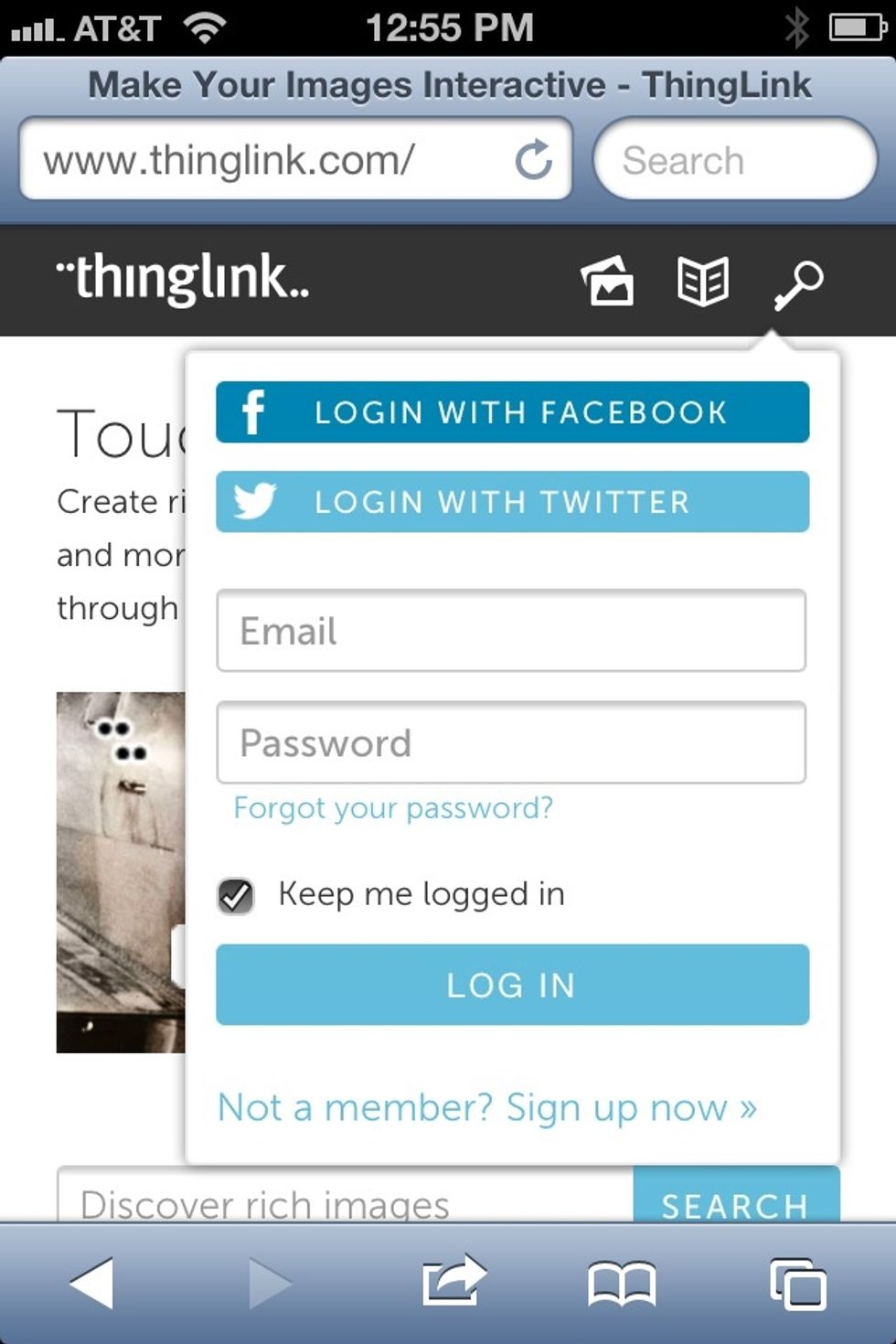
We decided to login with Twitter

View on iPhone

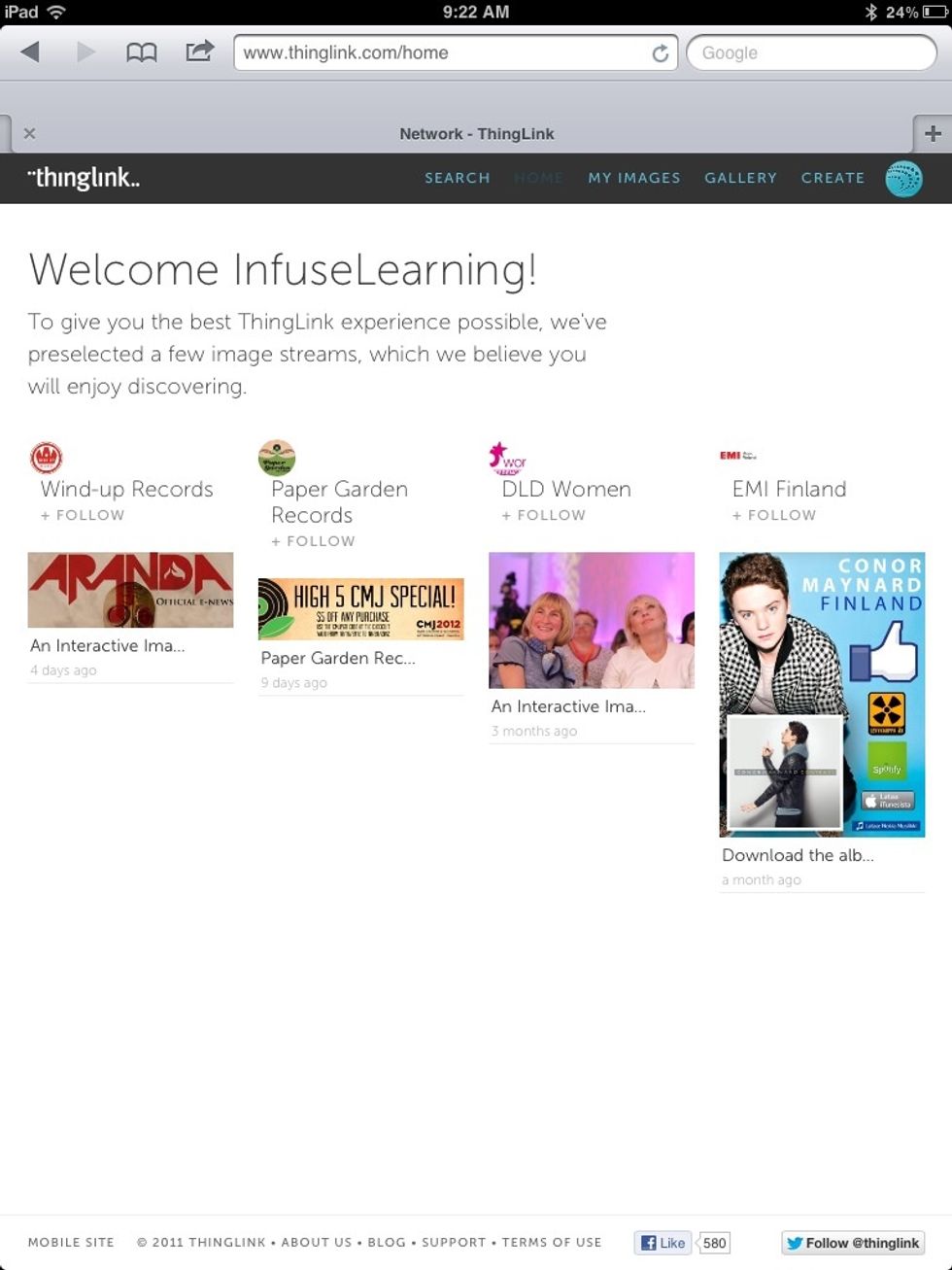
Upon login we were shown a couple interactive picture examples via "image streams" to explore

We selected the create button (because we thought that might be where we could make one of these)

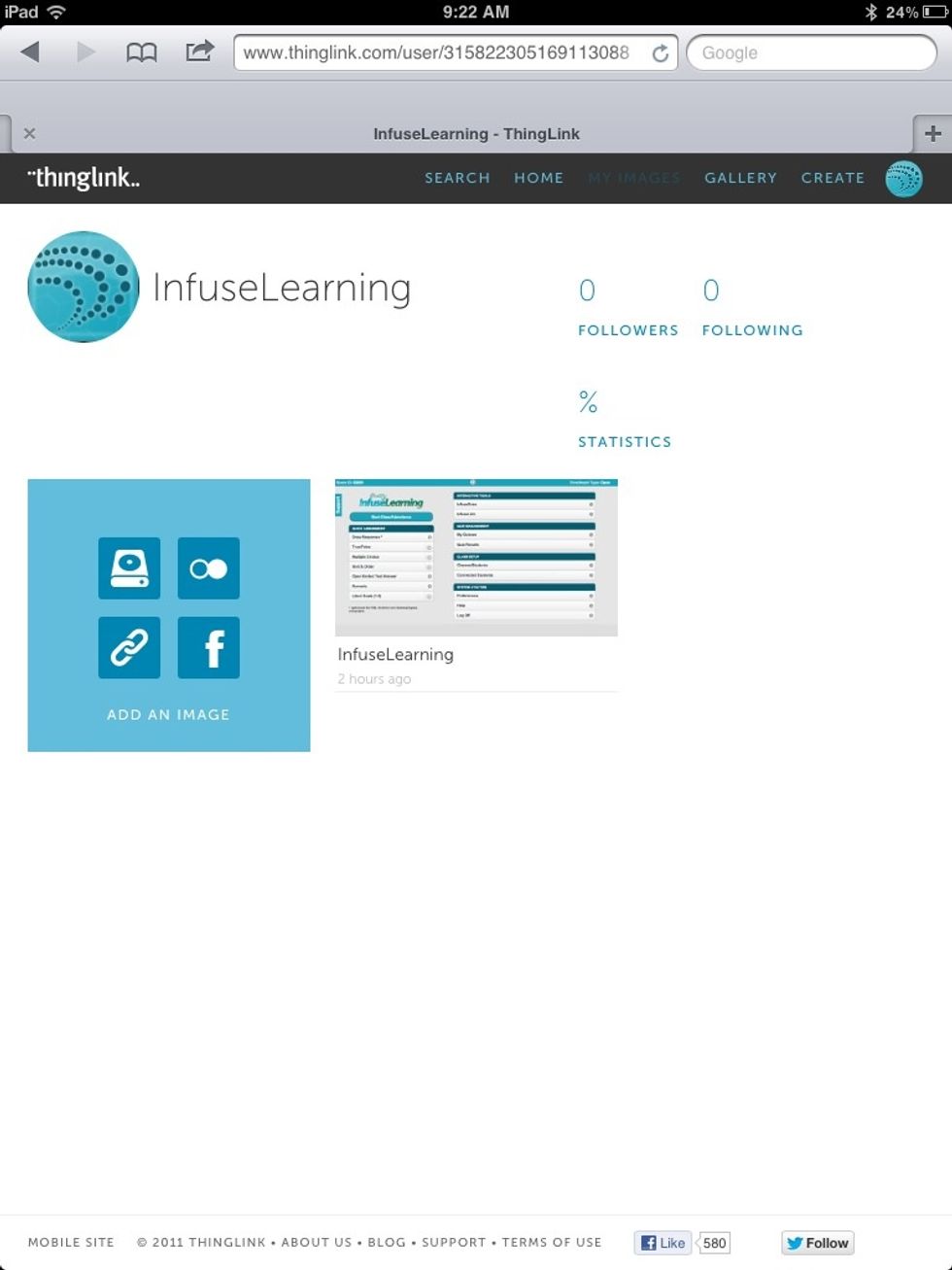
thinglink made us a lovely icon based on our Twitter profile pic. We selected "Add An Image" (see the white text on the blue square?)

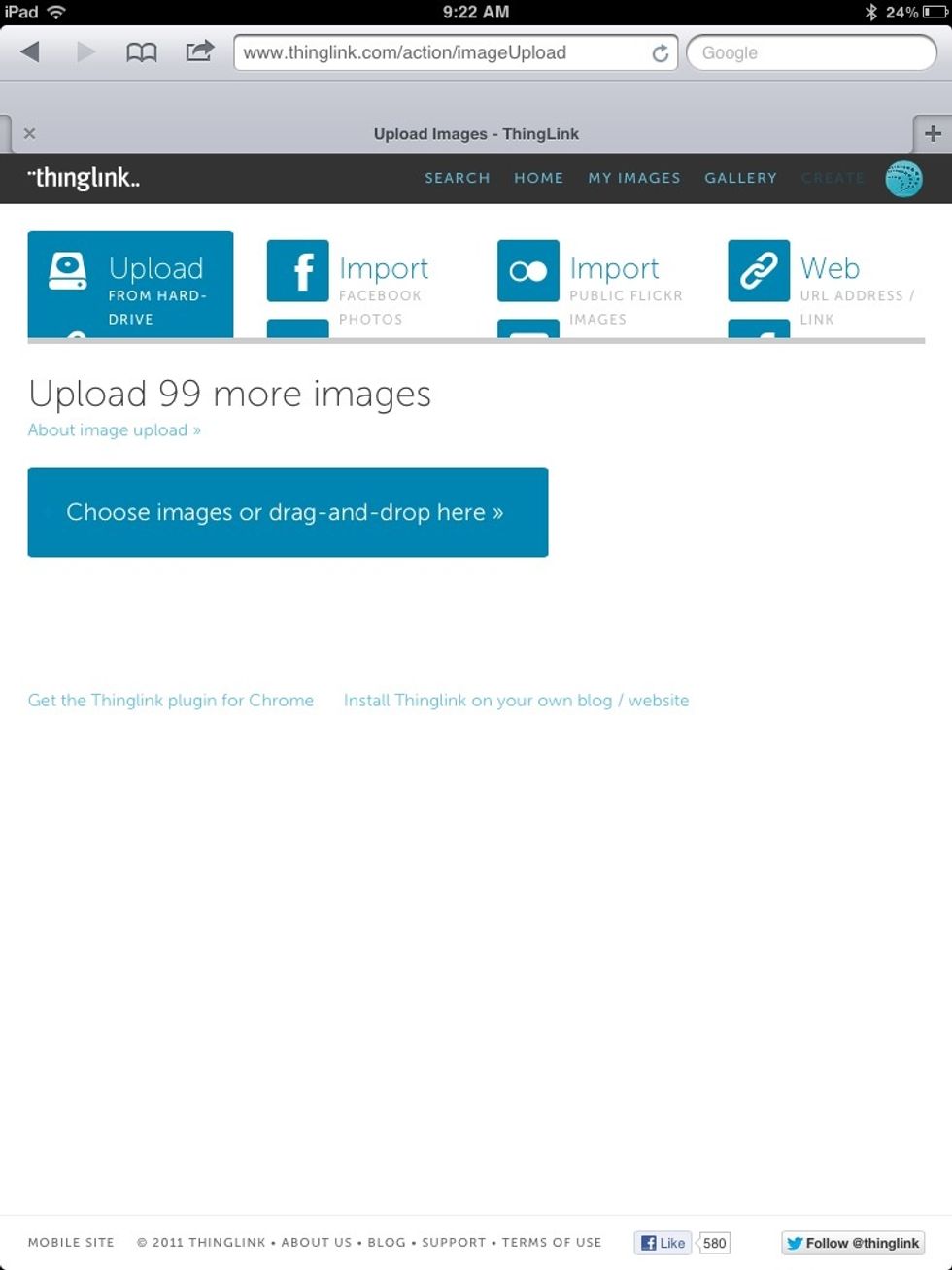
Here are the import pic options. We selected the "Upload from hard drive" option.

Next, we navigated to a screenshot on our desktop and opened it in thinglink.
Next, we selected areas of the image we wanted to link. Here are the icon selection options.

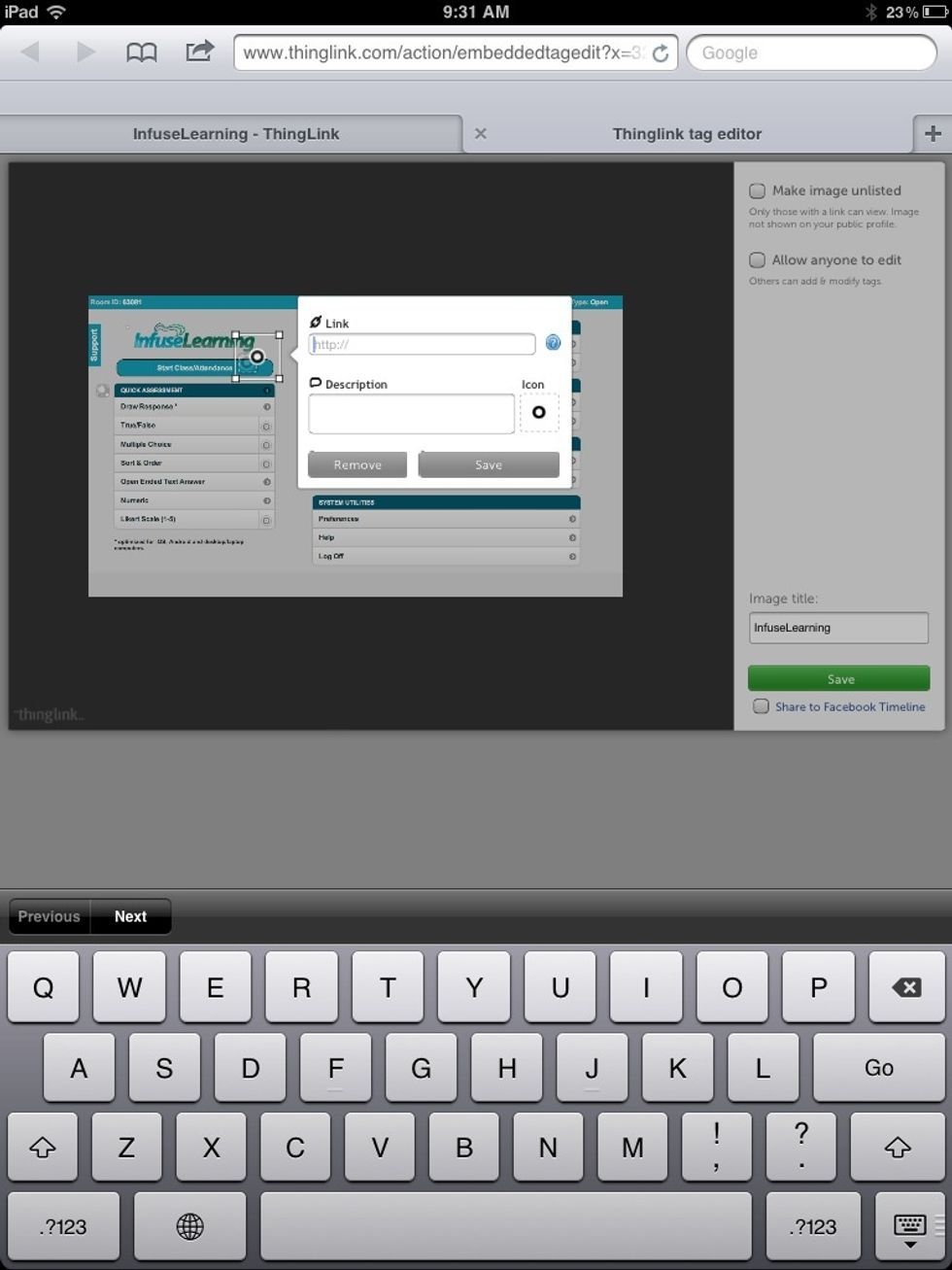
Once area is selected, thinglink prompts for a link and description that will display when users scroll over the image

We decided to link our Snapguides to different sections of the Teacher Dashboard

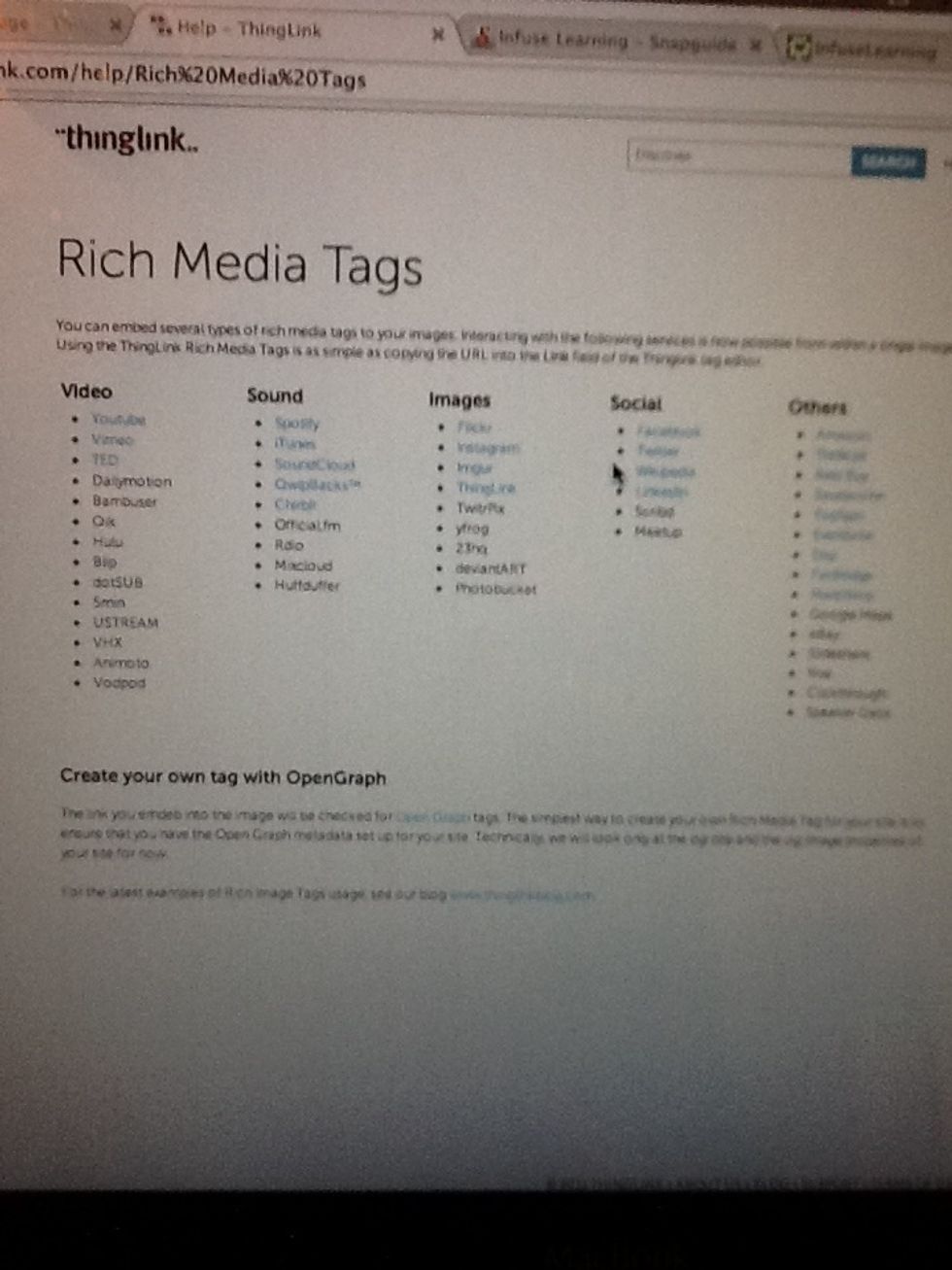
Here are the many options/ideas for linking! Pretty cool!

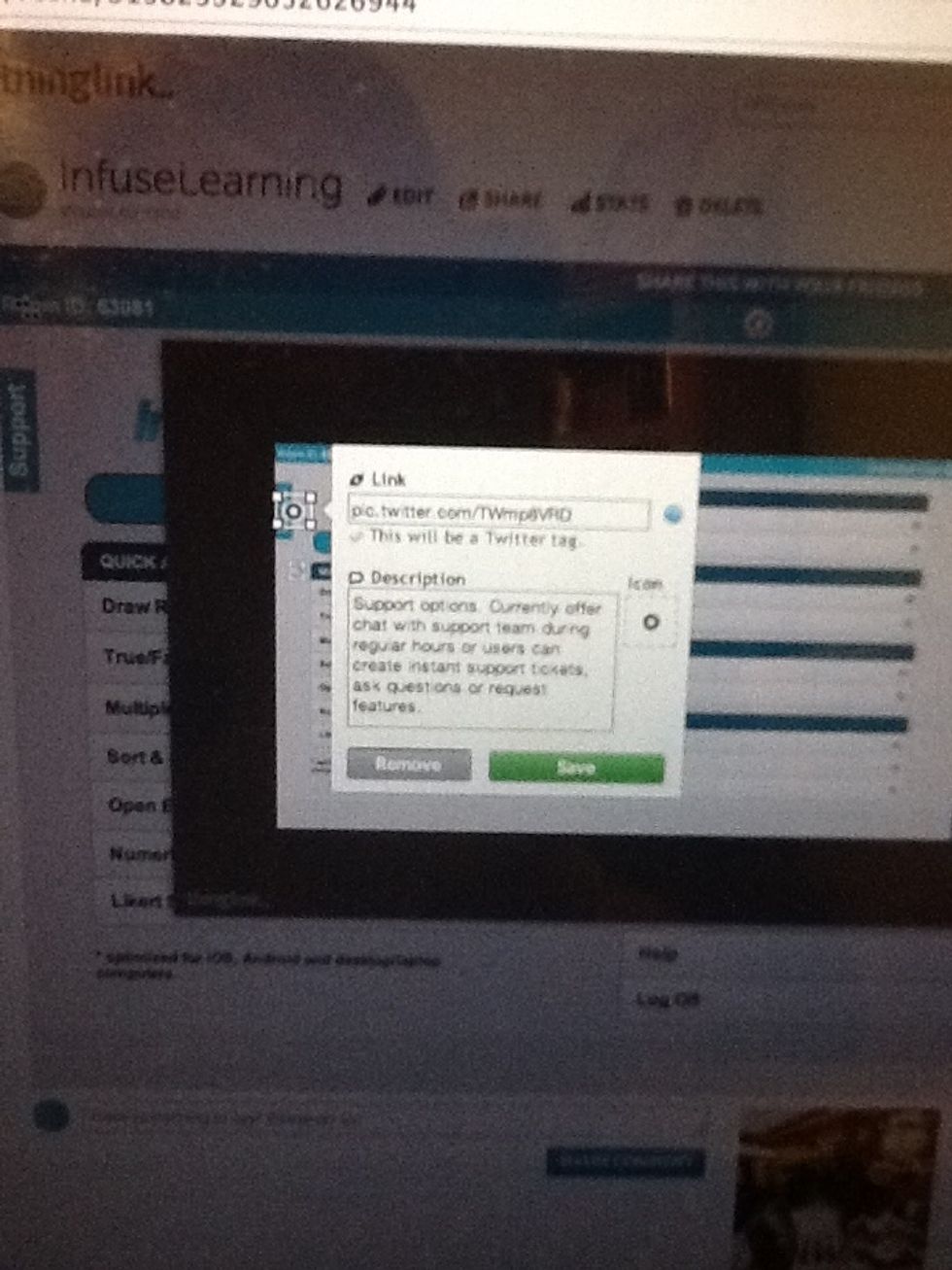
We decided to try the Twitter link, to link to a picture we had tweeted relating to our Support tab.

So, we grabbed the link from Twitter, pasted into thinglink and added a description.

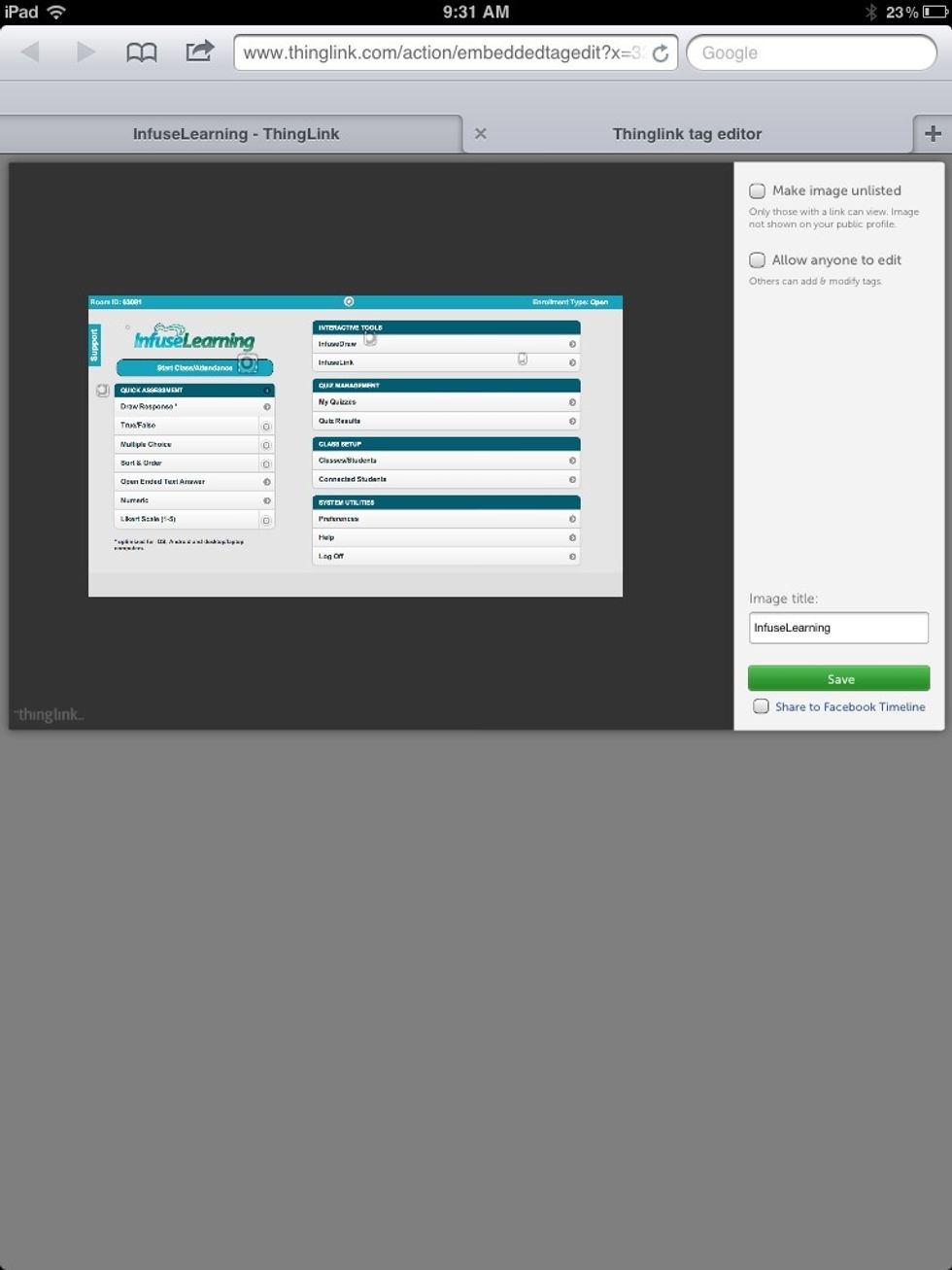
Once we linked to all the things we wanted to link to...we gave our image a name and selected "Save".

Then we discovered a problem. We made the links to the things too close together.

So, we selected the "Edit" button and rearranged the location of the thinglinks.

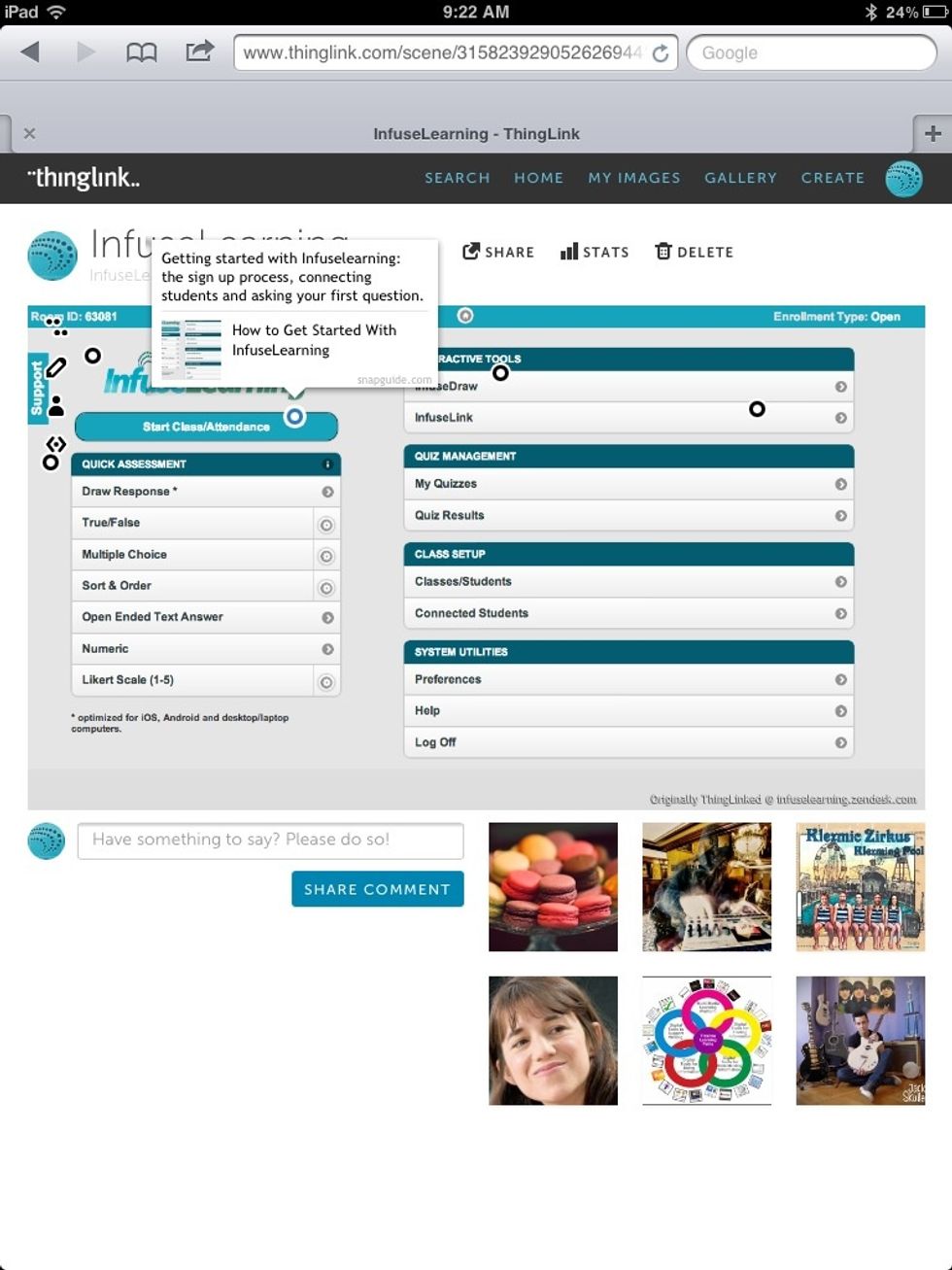
Then we noticed an option to embed our new thinglink. So, we copied the embed code and placed on our InfuseCommunity Forum! Love it!

Overall it was a pretty easy process. We think thinglink will also help in our efforts to empower educators with simple, easy to use technology--especially as it helps us explain InfuseLearning!

For more info and resources--connect with us: via twitter @infuselearning, like us on Facebook, follow us on Pinterest, plus us on Google +, or subscribe to our YouTube channel. www.infuselearning.com
- Computer or tablet/iPad
- Internet
- A picture that you want to make interactive
- A couple minutes
Infuse Learning
Promote educational change through empowering teachers and bringing students to the center of the learning conversation through simple, easy to use technology.
The Conversation (0)
Sign Up